以前、WordPressを使用してシンプルな多言語サイトを作りました。
WordPressにはWebサイトを多言語に対応させるためのプラグインも多数あります。
プラグインを使えば比較的簡単に多言語に対応したサイトを作れます。
ですが今回は、プラグインを使わずに多言語対応する方法をお伝えします
【補足】WordPressは日々バージョンアップされているため、いつプラグインの動作に不具合が出るかわかりません。
そしてプラグインを追加して使用することで、その分の処理がサーバー側で実行されます。
つまりサーバーの負荷が高くなり、ページの表示が遅くなる可能性があるということです。
私の個人的な思い込みですが、Webサイトを閲覧している人の大半は何かしら悩みがあり情報を検索していると思います。
そんな悩みを抱えた状態の人がページを閲覧する際に表示が遅いととてもストレスではないでしょうか?
そのため私は、できるだけWebページの表示速度が早くなるように、プラグインはなるべく増やさないようにしています。
多言語対応サイトの作り方
ここで説明する多言語対応サイト作り方は、WordPressのページ属性を利用したとてもシンプルな方法です。
それでは具体的な方法をお伝えします。
1.日本語のサイトを登録
まず日本語のサイトを作ります。(固定ページ機能で作ってOKです)
サブページまで登録します。
2.他の言語サイトのHomeページを登録
次に他の言語サイトのHomeページを作成します。(固定ページ機能で作ってOKです)
以下のサンプルでは「/en/」の部分が他の言語用Homeページです。
(URL例)
https://langueage.com/en/
3.他の言語サイトのサブページを登録
次に他の言語サイトのサブページを登録します。
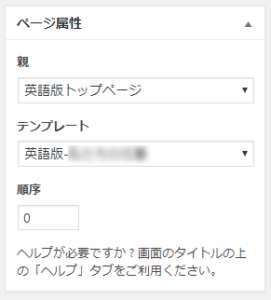
この際に、ページ編集画面内「ページ属性」で「親」を前手順で登録した「他の言語サイトのHomeページ」を選択します。

(URL例)
https://langueage.com/en/company/
https://langueage.com/en/inpuery/
以上、ページ属性の親子関係を利用した他言語サイトのシンプルな作り方になります。
最近のGoogleはとても賢いので、以前私が制作した英語サイトは英語で検索した際にも望んでいる通り表示させることができました。
シンプルに多言語サイトを作りたい方におすすめします。
補足ですが、多言語サイトは言語毎にドメインを分け、そして情報をまとめて作るのが理想です。






コメント