これから身につけていくHTMLスキルでは、最終的にはWEBサイトの制作やメンテナンスができるようになります。
今回、そのWEBサイトのしくみについて説明します。
WEBサイトとは
かんたんに言うとWEBサイトとは、
『WEBブラウザアプリなどで表示することができる
インターネット上のWEBサーバー内に保存されたデータ』のことです。
例えば、Google検索やYouTube、facebookなどがあります。
このWEBサイトのデータを作る方法の1つとしてhtmlというものがあります。
WEBサイトを閲覧できる仕組み
WEBサイトはどうして閲覧できるか知ってますか?
理由は2つあります。
理由その1
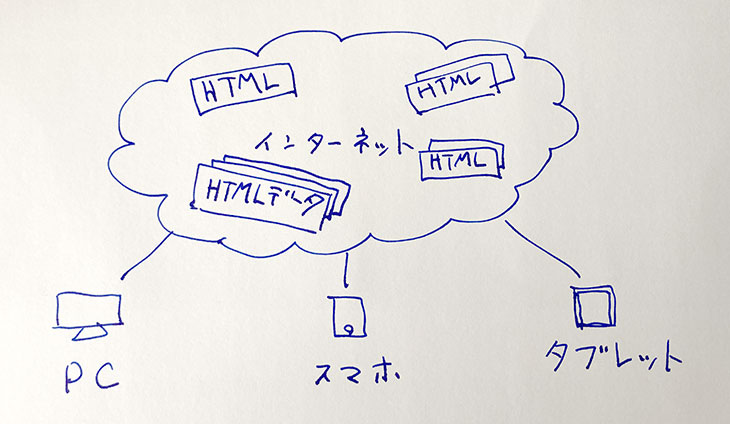
1つ目、それはだれもがアクセスできるインターネット上にhtmlデータを設置しているからです。

これからあなたが作るhtmlデータは、最終的にはインターネット上に置くことでだれもがアクセスできるWEBサイトになります。
データの置き場所やアクセス方法などに関しては後々詳しく説明します。
理由その2
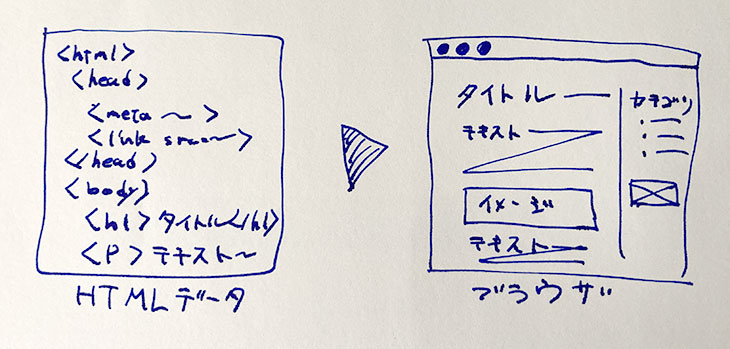
2つ目は、WEBブラウザを使用して「人の目で見やすいように」htmlデータを閲覧するからです。

あとで説明しますが、htmlデータは単なるテキストです。
テキストファイルを見ただけでは、WEBサイトが伝えたい情報はほぼ伝わりません。
理由はかんたん、htmlデータはパッと見て見づらいから。
もっと言うと、htmlデータはWEBブラウザに読み込ませるものだからです。
WEBブラウザに読み込ませることで、人の目で見やすく表現することができるのです。
以上、WEBサイトの仕組みになります。
まずはこのWEBサイトが閲覧できる仕組みを覚えておいてください。
次回から私が実務で行うHTMLコーディング作業に入っていきますね。
