「スクロールしてもついてくるボタン」って知ってますか?
うまく利用できれば訪問者を誘導できる仕掛けの1つですね。
ランディングページなどでよく見かけるかと思います。
今回は、この追尾ボタンの実装方法をまとめました。
追尾メニューの実装手順
3ステップでかんたんに実装できます。
1.HTMLのリストタグ(UL、LI)でメニューを作る
2.CSSで表示位置を指定する
3.CSSでスタイルを整える
たったこれだけで実現できます。
リストタグだけでメニューを作る
リストタグだけでコーディングができるのでかんたんですね。
<nav>
<ul>
<li><a href="#">コンセプト</a></li>
<li><a href="#">お客様の声</a></li>
<li><a href="#">資料請求・お問い合わせ</a></li>
</ul>
</nav>

もちろんAタグの中にIMGタグで画像を表示させるのもありです。
以降は上記のソースコードをもとに説明していきます。
CSSで表示する位置を決める
実は追尾させるためのスタイル設定はHTMLと同様にとてもかんたんです。
スタイルシートに下記の内容を書き込むだけで追尾メニューが表示できます。
nav {
position: fixed;
right: 0px;
top: 100px;
}
rightやtopの値は適当に変更してください。

スタイルシートで見た目を整える
最後にスタイルシートで見た目を整えて完成になります。

いかがだったでしょうか?
追尾ボタンをうまく利用できればコンバージョン率を上げられます。
注意点もありますのでお伝えしますね。
【注意点】ランディングページなどで追尾ボタンをたくさん表示し過ぎると、閲覧のじゃまになってしまい見づらくなってしまいます。なるべるシンプルに閲覧のじゃまにならないように表示しましょう。
また、ゴールと関係の無いページへのリンクメニューやボタンの表示はページ離脱の原因にもなるためおすすめしません。
最後にクリック数を増やすためのちょっとしたコツをお伝えします。
クリック数を増やすためのコツ
追尾メニューに限りませんが、クリックしてほしいバナーやメニューのクリック率を上げる方法をお伝えします。
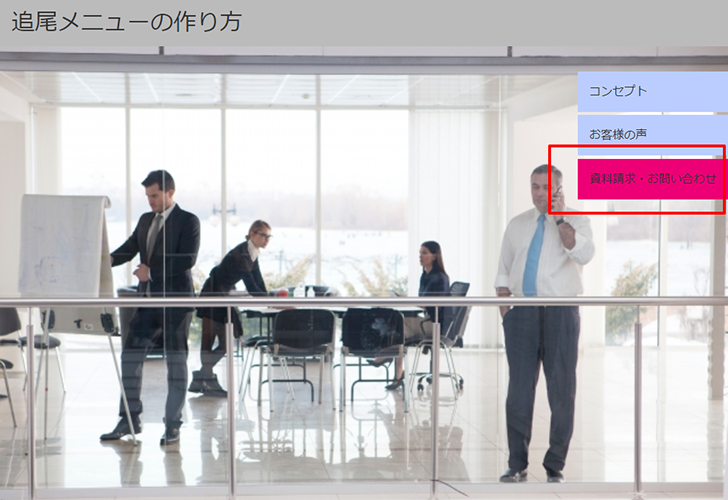
コントラストをつける
クリックしてほしい箇所の色やサイズなどの見た目を、をまわりの要素と差をつけるということです。
例として下記の画像を参照してください。
特定の箇所だけ見た目を変えると、なんだか目立って気になりませんか?

動きをつける
クリックしてほしい箇所に動きをつけることで動いている部分に目が行きます。
最近良く見るものとしてプルプル動くボタンがありますね。
当サイトでも使用しています♪
[btn class=”big lightning”]ここはクリックしないでね[/btn]
[btn class=”simple”]ここはクリックしないでね[/btn]
このように動きをつけて反応率(クリック率)を上げる方法もあります。
以上、追尾メニューの実装方法になります。
いろいろ検証しながら最適な誘導のしくみを作っていただければと思います。










コメント