このページでは、これからWEBコーダーのお仕事をするため作業用のPCを購入したい人向けに「必要なスペック」と「PCの選び方」を紹介してます。
僕はIT&WEBのお仕事歴が15年ほどの、現フリーランスWEBエンジニアです。
これまでWEBサイトの制作(主にコーディング作業を担当)を主な仕事としてやってきました。
その経験をもとにお伝えします。
HTMLコーディング作業に必要なPCスペック

コーディング作業用として使用するPCに最低限必要なスペックは下記のとおりです。
※以下のスペックは2021年11月時点のものです
| OS | Windows10以上、もしくはmacOS |
| CPU | 第9世代以上のIntelプロセッサ(Core i7が理想) |
| メモリ | 16GB以上 |
| ストレージ | 256GB以上(HDDはおすすめしない) |
| ネットワーク | 有線、無線どちらでも可 |
| ディスプレイ(画面サイズ) | ノート型の場合:14インチ以上 デスクトップ型の場合:24インチ以上 ※色表現を確認するため、sRGBカバー率99%以上が理想 |
| グラフィック | オンボードでOK |
上記のスペックが必要な理由は、WEBサイト制作作業ではイラストレータやPhotoshopで制作されたデザインデータを取り扱うことがあり、これらのアプリケーションを効率よく使用するためです。
低スペックのPCでは、デザインデータを開くだけで1分以上かかる場合があります。
PCの選び方
コーディング作業用PCの選び方については、大きく分けると次の2通り考えられます。
- コーディング作業にしか使用しない
- 会議や打ち合わせでも使用する
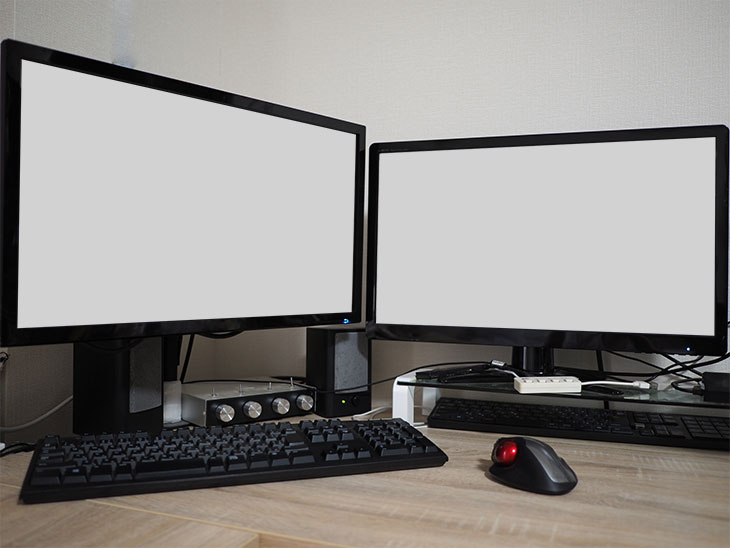
(1の場合)コーディング作業でしか使用しないPCであれば、デスクトップ型PCにモニター2台構成がおすすめです。作業効率が高くて快適です。

(2の場合)持ち運びをするためにノート型PCがおすすめです。僕はディレクション業務も行うので、ノート型PCに外部モニター1台の構成で使用してます。
あとは基本的に上記のスペックを満たしていれば「個人の好み」でよいです。
例えば、NECが好きならLavieシリーズにするとか、hpのデザインが好きならhpとか。
(補足)もし外部モニターを別途購入する場合は、色表現の範囲(sRGBカバー率99%以上)に注意しましょう。
よくある悩み

Q.コーディングの学習用に使用するPCのスペックは低くてもいいのですか?
A.後々就職や転職、または在宅でコーディング案件を請負う予定があるかたは上記で紹介したスペック以上のPCがおすすめです。とりあえずHTMLのコーディングどんなものか体験するだけであれば、低いスペックのPCでも大丈夫だと思いますがあまりおすすめしません。低スペックのPCでは作業効率が悪く、学習の上達もしづらいと思うからです。
Q.メーカーはどこがおすすめですか?
A.基本的にスペックさえ良ければどのパソコンメーカーでも大丈夫です。個人的におすすめなのはレノボ(Thinkpadシリーズ)です。
▶特にThinkPadのTシリーズがおすすめ
Q.デスクトップ型とノート型のどちらがおすすめですか?
A.基本的にコーディング作業しかしない場合は、デスクトップ型でモニターが24インチ以上がおすすめです。打ち合わせに行くため持ち運びするような場合はノート型がおすすめです。僕の場合はノート型PCに24インチの外部モニタを接続して使用してます。
以上、僕がおすすめするコーディング作業に必要なPCスペックとPCの選び方になります。
参考になれば幸いです。










コメント