このページでは、WordPressの有料テーマ「STORK19」を使用した際にできる「右側の余白&左右スクロールバー」を解決する方法を紹介してます。
WordPressテーマ「STORK19」![]() はとても使いやすいテーマです。
はとても使いやすいテーマです。
ブログ付きのコーポレートサイトでも使用できますね。
目次
解決した症状
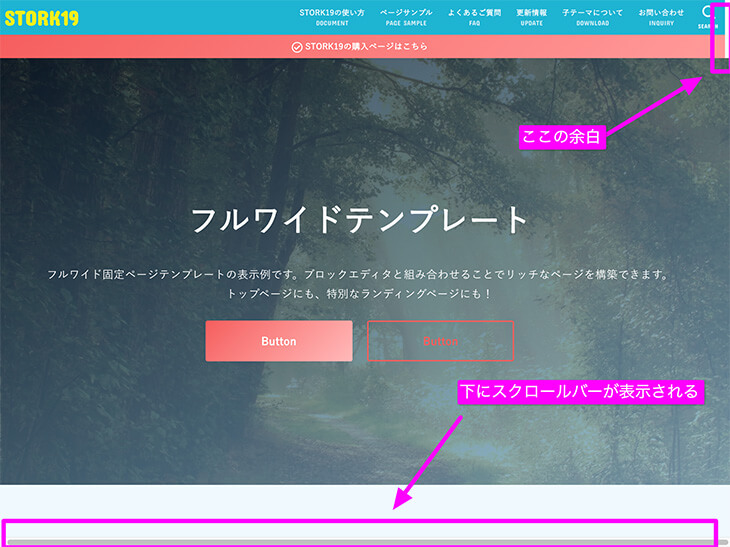
今回の症状はフルワイドテンプレートで確認できました。
▼こんな症状を解決します。

解決方法
CSSファイル、もしくはWordPress管理画面のテーマカスタマイズ「追加CSS」に下記のCSSを追記します。
#containar { overflow: hidden; }

今回の症状の原因は、フルワイドにするためのcss定義が影響していました。
※具体的にはフルワイドのエリア(要素)が、枠をはみ出していたのが原因
そのため、CSSを追加して「枠をはみ出た分は非表示」にすることで症状を解決することができました。
以上、参考まで対処方法を紹介します。
自宅のネットワークを構築して快適に仕事をする「ネットワークエンジニアが設計してみた」










コメント