このページでは、WEBサイトのコーディング作業時に「Noto Sans」や「Noto Serif」などのWEBフォントを使うための方法を紹介してます。
ちなみにWEBフォントファイルを自前のWEBサーバーに設置する方法になります。
ではさっそく。
目次
作業の流れ
次のような流れで作業を進めます。
フォントファイルのダウンロード
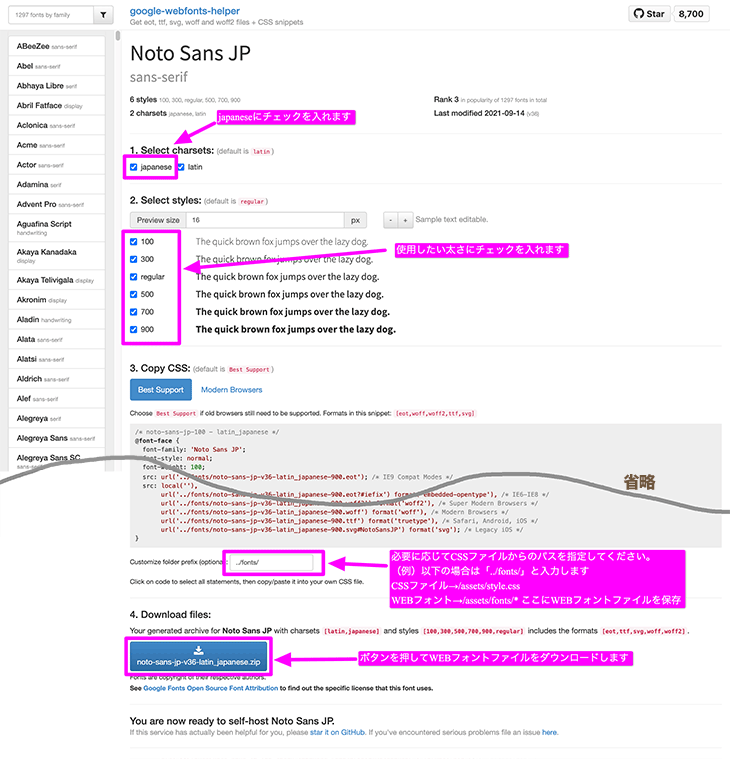
URL「https://google-webfonts-helper.herokuapp.com/fonts」からWEBフォントファイルをダウンロードします。

WEBフォントのダウンロード画面
※使用したいWEBフォントは検索してください。
※ダウンロードの際に「3. Copy CSS」の内容(背景がグレーの部分)をコピーしておきます。
WEBフォントファイルの設置
WEBサーバー内(ドキュメントルート配下)にWEBフォントをコピーします。
例)/assets/fonts/* ←ここにダウンロードしてきたファイル群をコピーする
CSSファイル編集
cssファイル内にダウンロードの際にコピーした「3.Copy CSS」の内容を貼り付けます。
そして、WEBフォントを使用したい要素(H1やpなど)にfont-familyを指定します。
(例:WEBサイト全体でNoto Sans JPを使用したい場合)
body{
font-family: 'Noto Sans JP';
}
最後にWEBページを表示させてWEBフォントが反映されているか確認します。
以上がWEBサイトのコーディング作業時に「Noto Sans」や「Noto Serif」などのGoogleフォントを使うための方法になります。
参考になれば幸いでございます。










コメント