初めてホームページやブログを作る時、サイトタイトルや各ページのタイトルをどのような文字列にするか悩むことってありませんか?
このページではサイト制作の初心者向けに、検索順位に影響するサイトタイトルの決め方とH1(見出し1)の決め方をお伝えします。
サイトタイトルの決め方(ポイントは5つ)
- ポイント1 コンセプトやブランディングを表現・意識すること
- ポイント2 シンプルでわかりやすく表現すること(難しい言葉を使わないこと)
- ポイント3 検索で使われるキーワードを含めること
- ポイント4 文字数は長すぎないこと(短いのが理想)
- ポイント5 他のサイトと被らないこと
ページタイトルの決め方
※ここでいうページタイトルというのは、トップページ以外のtitleタグのことです。
各ページのタイトルを決める際ですが、タイトルは各ページで紹介している内容に合わせて決める必要があります。
例えば「株式会社あかさたな」という会社の企業情報ページを作る場合ですが、次のようにページタイトルを決めます。
ページタイトル例 → 「株式会社あかさたな 企業情報「概要・沿革・所在地など」」
このようにページタイトルを決める理由ですが、株式会社あかさたなの企業情報を知りたい人は、きっと「株式会社あかさたな 企業情報」といったキーワードで検索するからです。
また、企業情報を調べているということは、取引先として検討している方や採用情報に応募を検討している方がアクセスしようとしている可能性があります。
そのため、沿革だったり所在地だったりと、検索している人が知りたがっている情報に関連するキーワードも含めることでアクセスされやすくなります。
検索する人の立場に立ち、何が知りたいのか?どんなキーワードで検索するのか?を考えてページタイトルを決めることが大切です。
ちなみにブログの記事を書くときのタイトルのつけ方も同じです。
トップページの見出し1(H1)の決め方
結論から言うと、トップページの見出し1(H1)にはサイトタイトルに使用している主要なキーワードを含めるようにします。
トップページというのは基本的にブランド名やコンセプトに関連したキーワードで検索した人たちがアクセスしてきます。
例えば、「NHK」とか「アップル」とか既に知れ渡っているキーワードですね。
そのためトップページの見出し1(H1)には、ブランド名やコンセプトを意識しているサイトタイトルで使用したキーワードを含めるようにします。
見出し1の例はこんな感じです。
→株式会社△△農園は、山形で一番観光客が集まるさくらんぼ農園です。
ちなみにH1を表示する場所は、一番目につきやすい場所(最初に見られるであろう場所)に表示することをオススメします。
訪問者がパッと見て、「このサイトが見たかった!」もしくは「このサイトに欲しい情報がありそうだ!」って思うのが理想です。
サブページの見出し1(H1)の決め方
サブページの見出しを決める際もトップページの見出しを決める時と同じ基準です。
つまりページタイトルで使用したキーワードを使用します。
ページタイトル→初心者がかんたんにWEBデザインを習得する方法
見出し1→【初心者向け】WEBデザインをかんたんに習得する方法を解説
ページタイトルも見出し1もほぼ一緒ですがこれでいいんです。
私もタイトルと見出し1(H1)が全く同じで、検索結果の上位を取っているページがあるので(^^;)
補足:Google検索結果に見出しが使われることがある
Googleの検索結果には、場合によって見出しの文字列が表示されることがあります。
私の経験では検索結果に見出し4(H4)が表示されたことがあります。
そのため、H1だけでなく各見出し「H2〜H6」にも適切な文字列を設定することが大切です。
まとめ
ここまで諸々とお伝えしてきましたが、実際のところ正解はわかりません。。。
あとはとりあえずやってみて、Googleの検索結果で確認するしかないです。
気づいてる方もいるかもしれませんが、当ブログもページタイトルと見出し1は同じ文字列なんです。
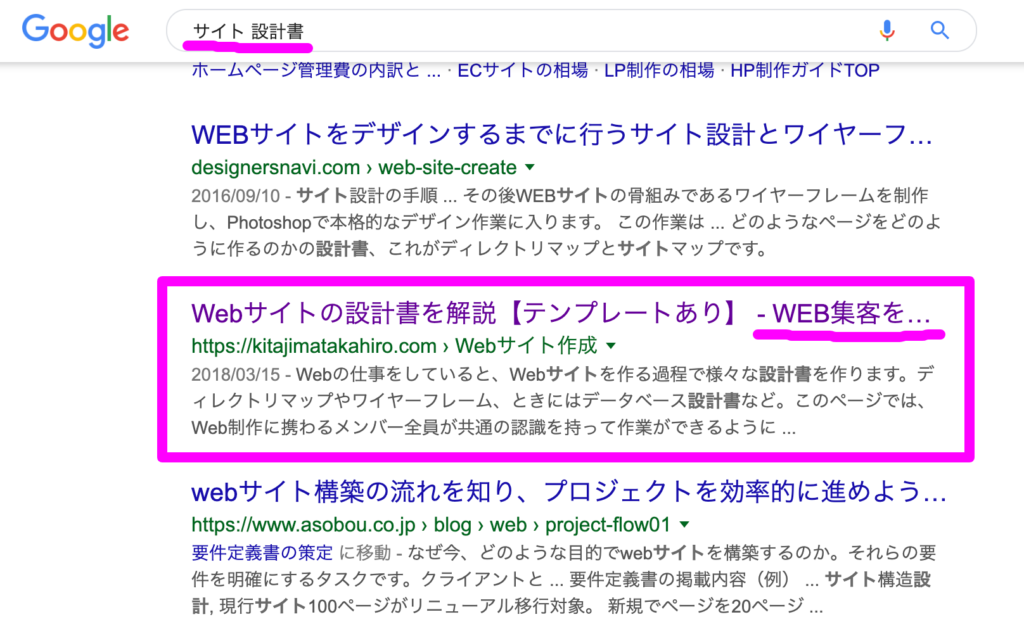
しかし、Googleの検索結果ではページタイトルにサイト名「WEB集客をデザインする」が含まれてます。

Googleが独自に検索結果のタイトルを変えているようです。。。
そのためサイトタイトルや見出しには、訪問者(見込み客)が気付いて興味を持ってもらえる文字列を設定するのが理想かなと思います。










コメント