WordPressで記事の更新をするときに、「PDFをダウンロードする」とか「いますぐ申込む」などのリンクボタンを設置したいときってありませんか?
しかも記事内の任意の位置にボタンを設置したい場合もあるかもしれません。
実はこれらはショートコードと呼ばれる機能で実現可能なんです。
この記事では、WordPressの記事編集画面でショートコードを利用したリンクボタンを任意の位置に表示できるようにする方法を紹介します。
↑なんだかわかりずらいですね。かんたんに言うとショートコードの使い方をお伝えします。
表示サンプル
例えばこんな感じのボタンを記事の好きな位置に設置できます。
[btn-red]ダウンロードする[/btn-red]
ボタン以外にも、おすすめリンクや枠で囲むなどの装飾にも応用できます。
[waku]枠で囲む[/waku]
ではさっそくやり方をお伝えします。
ショートコード有効化の流れ
手順は次のとおりです。
- functions.phpにショートコードの処理を登録する
- スタイル(CSS)を作成する
たったこれだけです。
ショートコードの処理を登録
今回は赤色のボタンを表示するためのコードを登録してみます。
以下のコードをfunctions.phpに追記します。
// ボタン(赤)
function btnRed( $atts, $content = null ) {
extract( shortcode_atts( array(
'class' => '',
), $atts ) );
return '<div class="btn-red aligncenter ' . $class. '">' . $content . '</div>';
}
add_shortcode('btn-red','btnRed');
コード内のreturn〜の行で出力するhtmlを定義しています。
ここのhtmlの部分をカスタマイズするだけで、他の装飾にも応用できます。
スタイル(CSS)を作成
次にボタンのスタイルをCSSで定義します。
今回は赤色のボタンなので以下のスタイルを用意しました。
style.cssや任意のcssファイルに追記してください。
div.btn-red a{
padding: 1em 2em;
background-color: #ff5050;
background: -webkit-linear-gradient(top,#ff5050,#ef1419);
background: linear-gradient(to bottom,#ff5050,#ef1419);
margin-bottom: 70px;
display: inline-block;
color: #fff;
border-radius: 3px;
box-shadow: 0px 6px 0px 0px #b32222;
}
div.btn-red a:hover{
box-shadow: 0 4px 0 0 #a04242;
opacity: 1;
color: #fff;
position: relative;
top: 2px;
}
div.btn-red a:checked{
box-shadow: 0 0 0 0 #a04242;
top:6px;
}
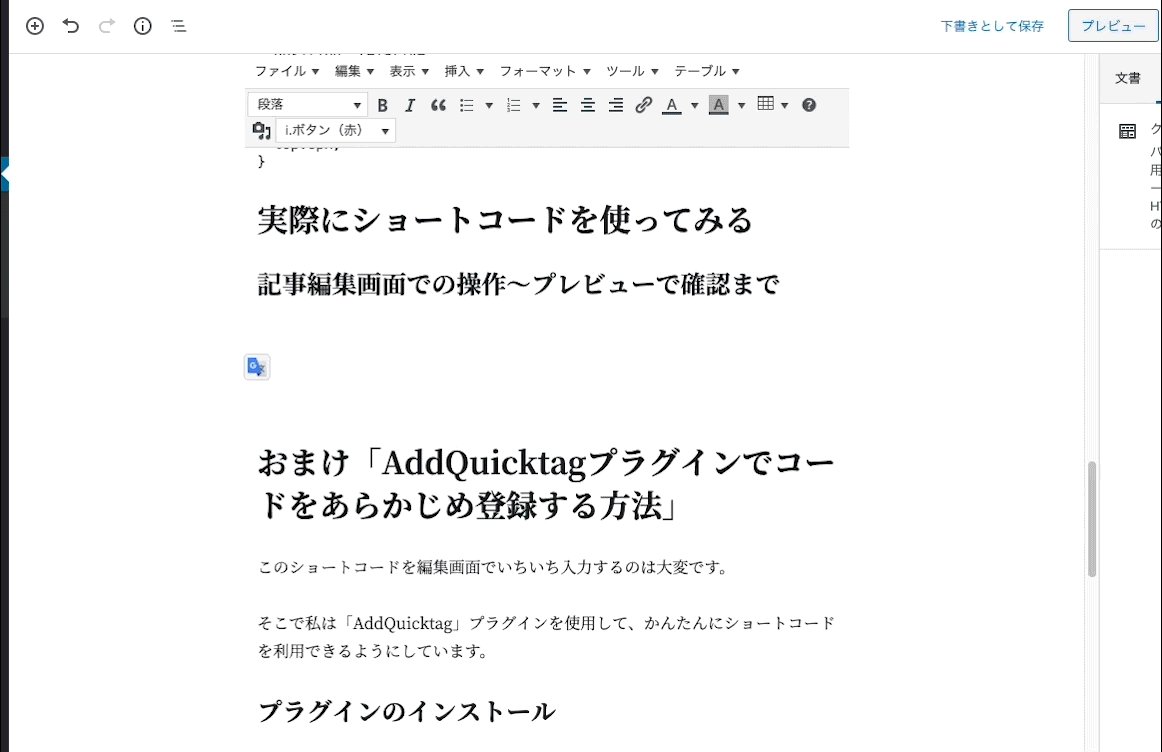
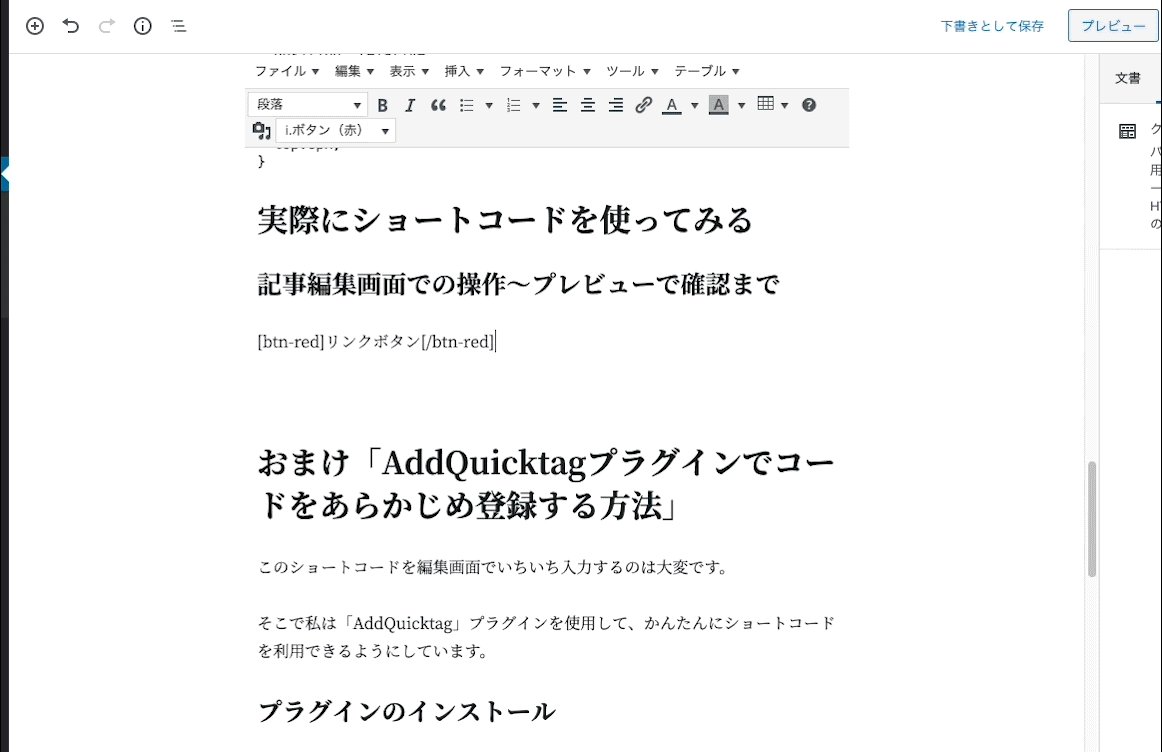
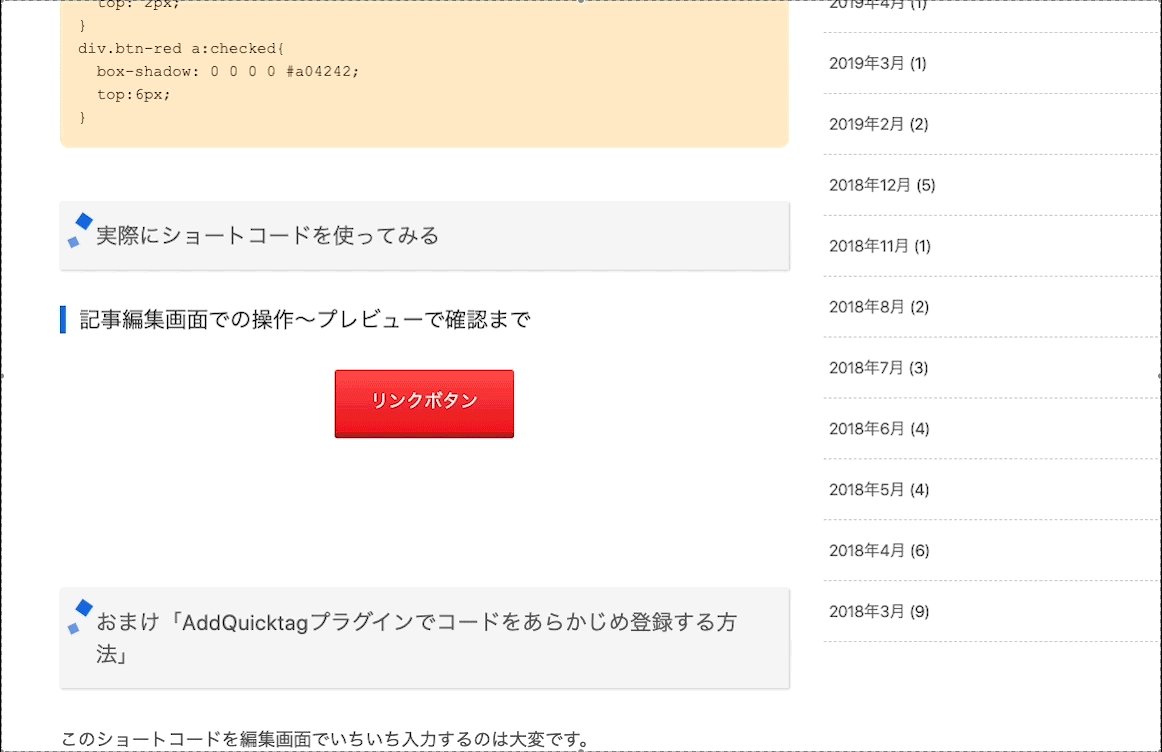
実際にショートコードを使ってみる
記事編集画面での操作〜プレビューで確認まで

おまけ「AddQuicktagプラグインでコードをあらかじめ登録する方法」
このショートコードを編集画面でいちいち入力するのは大変です。
そこで私は「AddQuicktag」プラグインを使用して、かんたんにショートコードを利用できるようにしています。
プラグインのインストール

ショートコードを登録
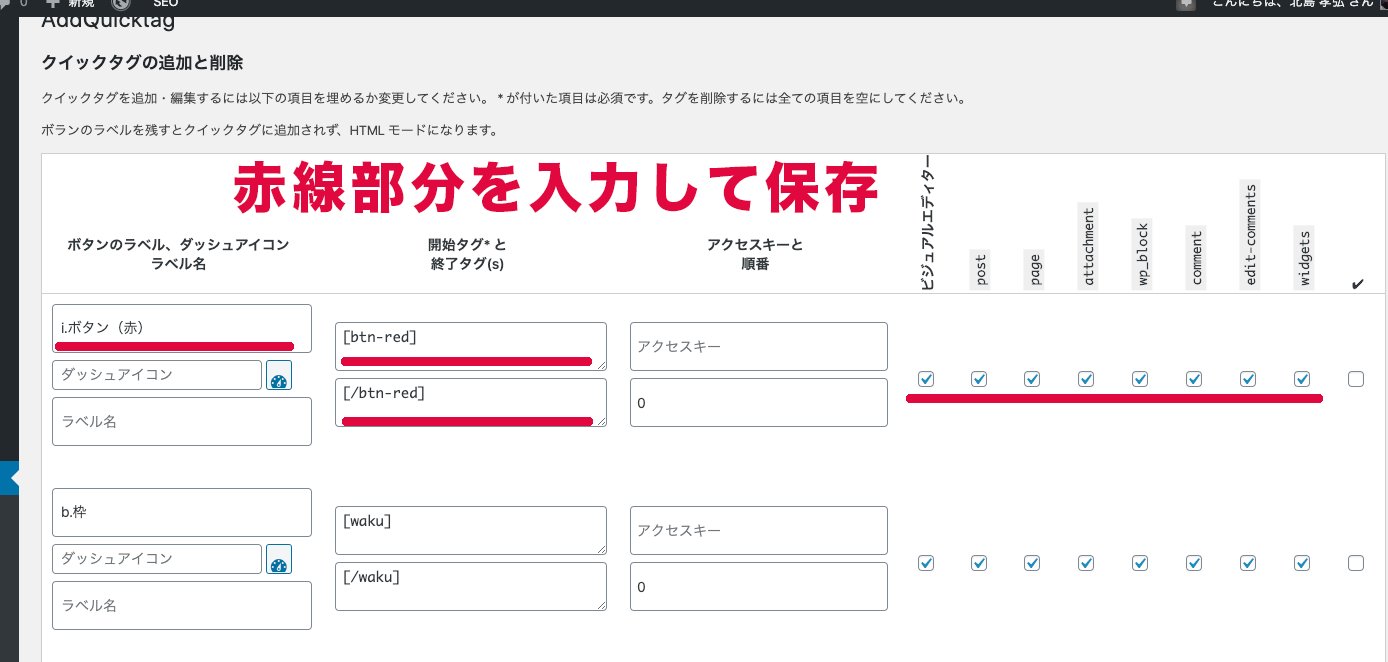
プラグインをインストールした後、「設定」-「AddQuicktag」からショートコードを登録します。
ここでは「btn-red」を登録してみます。

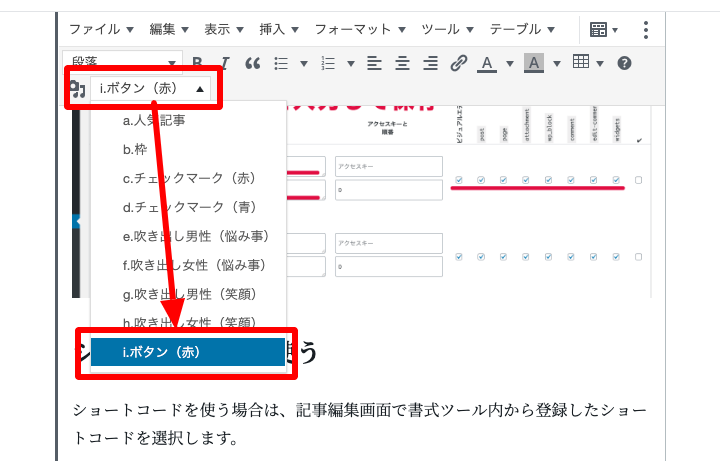
ショートコードを使う
ショートコードを使う場合は、記事編集画面で書式ツール内から登録したショートコードを選択します。
このとき、ショートコードを設置したい位置を選択(クリック)してからショートコードを選択してください。

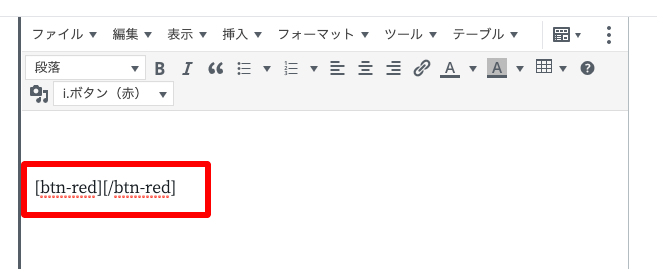
すると選択した位置にショートコードが表示されます。

このように意外と簡単にショートコードが利用できますので、ボタン以外にもいろいろ試してみてはいかがでしょうか。
以上、WordPressでショートコードを使ってリンクボタンを簡単に設置する方法になります。










コメント