このページでは、OPENCAGEのWordPressテーマ「STORK19」を使ったWEBサイトで、トップのメインビジュアル部分に画像スライドショーを設置する方法を紹介してます。
トップページにフルサイズの画像スライドショーを設置したい方の参考になると思います。
目次
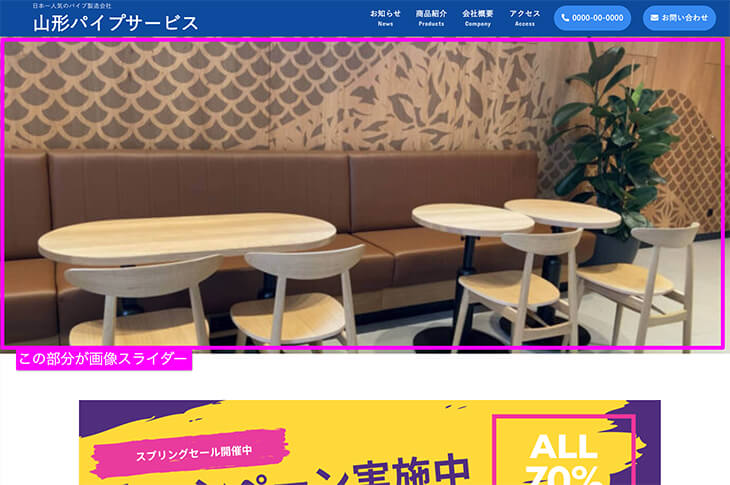
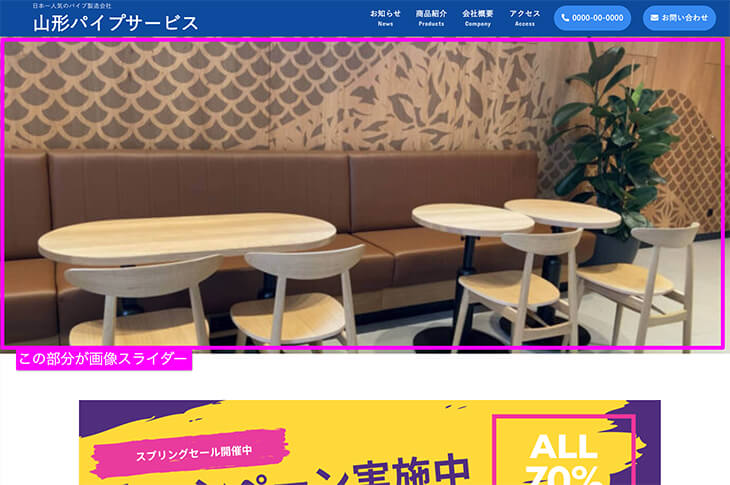
画像スライドショー設置イメージ
ピンク色の部分が幅100%のスライドショーになります。

画像スライダーの設置手順
次の流れで作業を進めます。
- プラグイン「Meta Slider」をインストール
- 画像スライドショーの設定
- テンプレートを修正(スライドショー設置)
※トップページのテンプレートは「page.php」を前提としています
スライドショープラグインのインストール
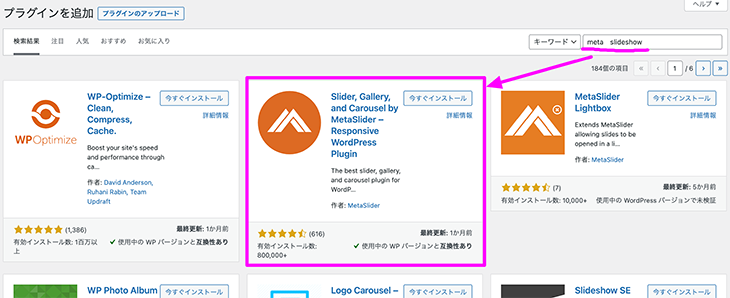
画像スライドショーのプラグイン「MetaSlider」をインストールします。
検索キーワードは「meta slideshow」です。

スライドショーの設定
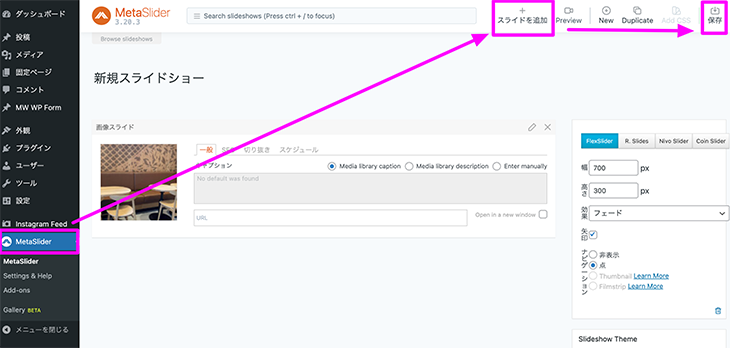
「meta slider」プラグインをインストール後、スライドショーの設定を行います。
まずは数枚写真を登録します。

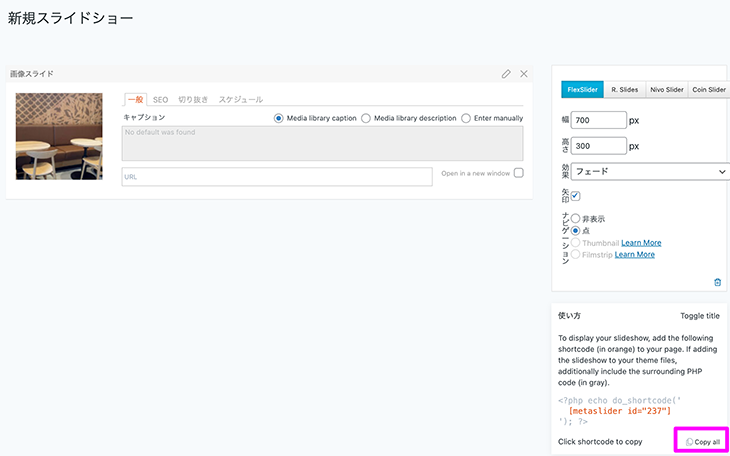
スライドショーの設定が完了しましたら、画面右下のshortcodeをコピーしておきます。

テンプレート修正
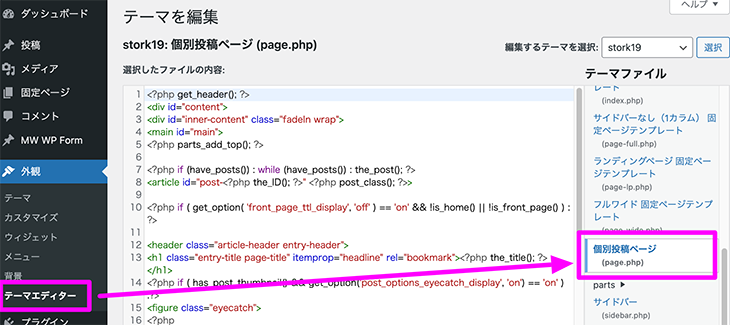
WordPress管理メニューの「外観」から「テーマエディター」を選択し、テーマファイルから「個別投稿ページ(page.php)」を選択ます。
※ここでは、ご自身の環境に合ったテーマファイルを選択してください

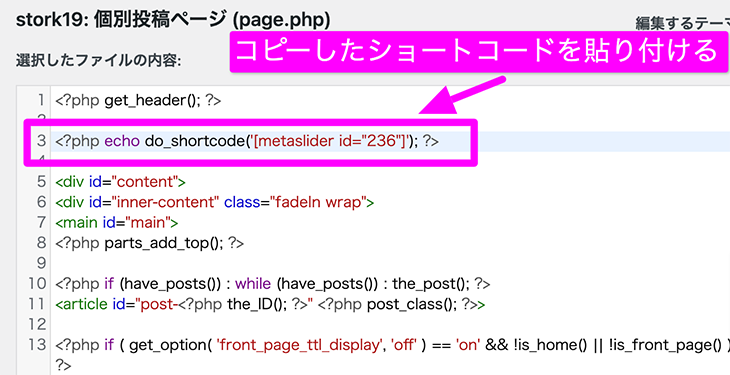
次に選択したファイルの中身が表示されるので、「<?php get_header(); ?>のすぐ下」にコピーした画像スライドショーのショートコードを貼り付けてから「ファイルを更新」します。

以上で設定が完了になります。
トップページを表示し、画像スライドショーが正しく表示されていることを確認します。

以上で、STORK19テーマのトップページに画像スライドショーを設置する作業が完了となります。










コメント