XDで作られたデザインデータから画像の書き出しをするにはどうすればいいの?
このページではこのような疑問を解決します。
目次
XDからWEB用の画像を書き出す手順
画像として書き出す方法は次のとおりです。
- 書き出したい画像を選択する
- command+Eキーを押す(Windowsの場合は、Ctrl+E)
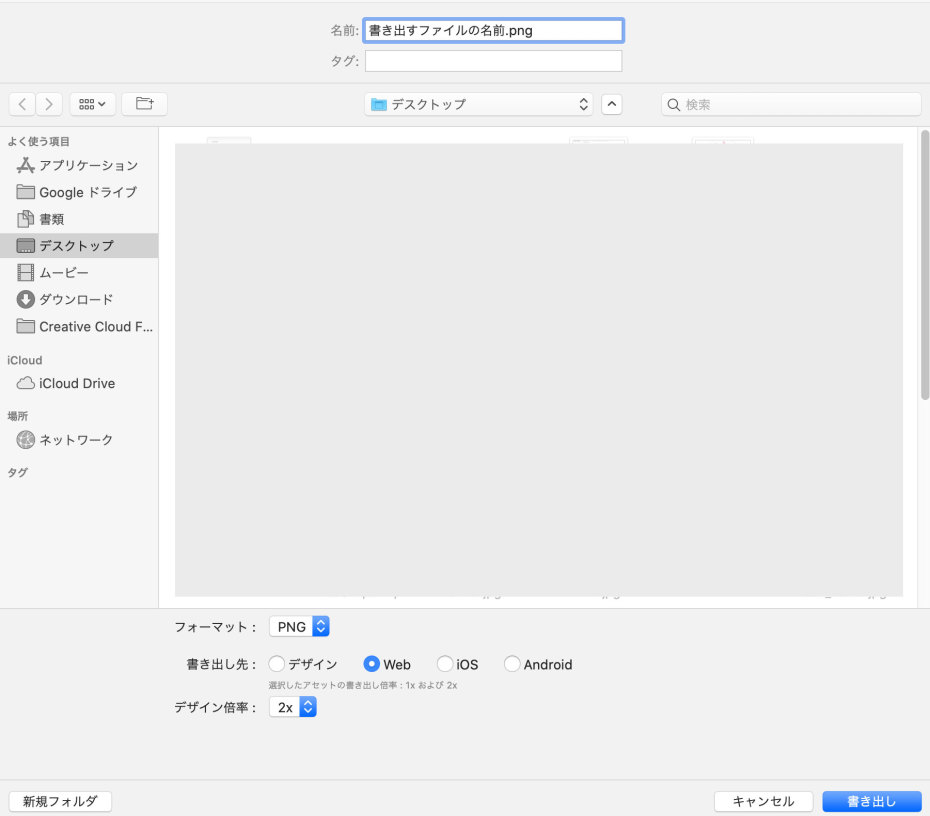
- 保存場所を選択する
- フォーマット「PNG」もしくは「jpg」を選択する(適したフォーマットを選択する)
- 書き出し先「WEB」を選択する
- デザイン倍率「2x」を選択する(1xだとスマホで表示したときに荒くなる可能性があるため)
- 「書き出し」をクリックする

XDの書き出し画面サンプル
書き出し時の注意点について
画像ファイルのフォーマットについてですが、ものによっては背景が透明である必要があったり、大きすぎて表示速度に影響が出たりと状況により様々使い分ける必要が出てきます。
そのため、全てPNGで一括書き出しとかは単純操作でかんたんですが、後からフォーマット別で再書き出しが必要になったりと手間がかかる可能性がありますので、事前に画像ファイルの用途を確認することをおすすめします。










コメント