このページではWordPressを使ってWEBストーリー(Google)を作る方法を紹介します。
この記事では「既にWordPressサイトを持っていること」を前提にしてます。
WEBストーリー制作の流れ
WEBストーリーは3ステップで作れます。
- WordPressプラグイン「Web Stories」をインストール
- WEBストーリーを新規で作成
- WEBストーリーを公開
なので、まずはWordPressプラグイン「Web Stories」をインストールしてしまいましょう。
用意するもの
WEBストーリーを作るにあたり、事前に下記のものを用意します。
- ロゴ画像
- カバー画像
- ストーリーのタイトル
- ストーリー内容(文章&画像)
- CTAのリンク先URL
とくに大変なのは、ストーリーの内容を考えることだと思います。
準備ができたらさっそくWEBストーリーコンテンツの作成に着手します。
WEBストーリー作成
実際にWEBストーリーのコンテンツを作る手順を紹介します。
新規作成の場合
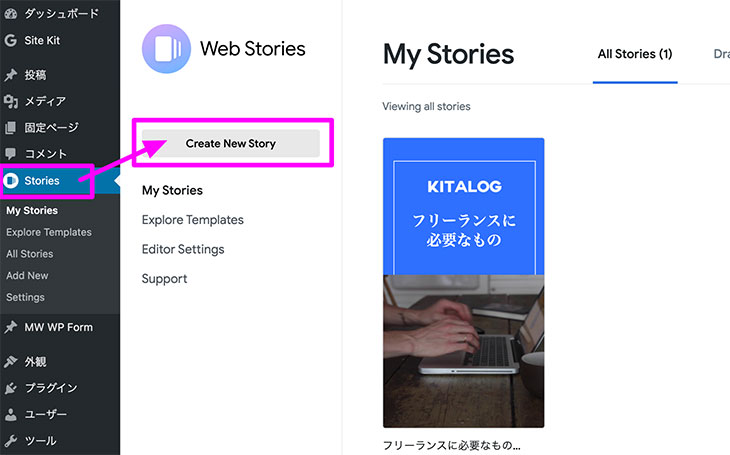
WordPressにログインしメニュー一覧から「Stories」をクリックします。
画面が変わったら「Create New Story」をクリックします。

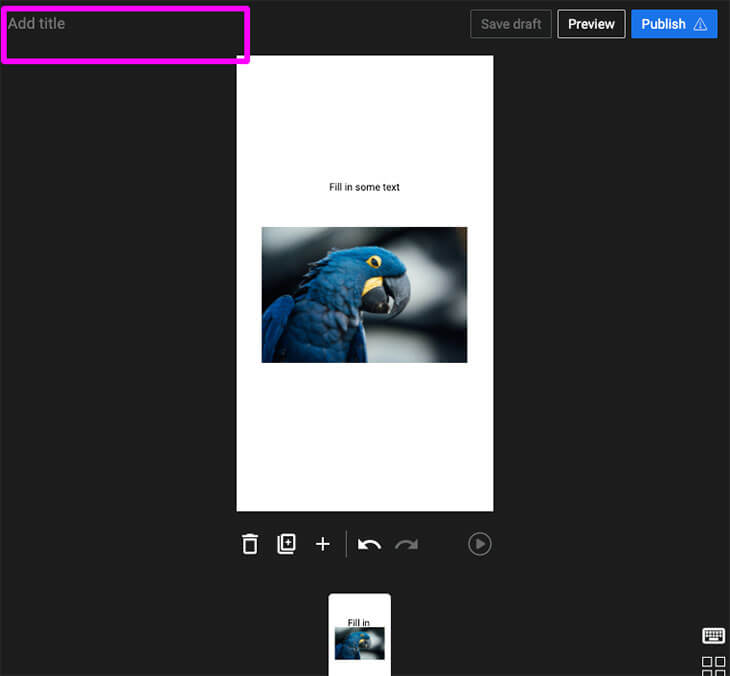
まずはタイトルを入力します。入力場所は画面上部です。

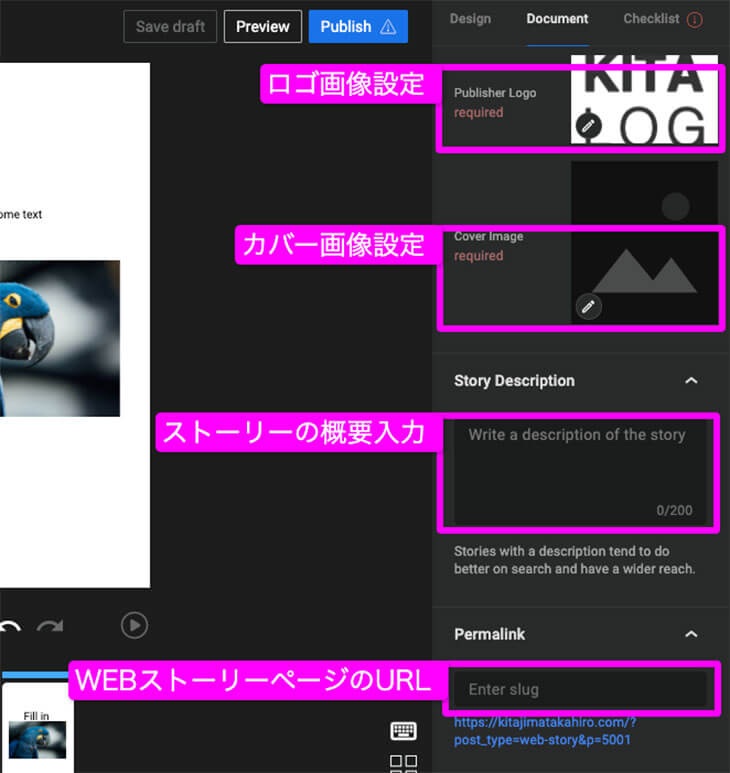
次に画面右側のサイドバーでWEBストーリーの概要を定義(入力)します。
1つ注意点があります。
「Cover Image」の画像は3:4の比率にしてください。
比率がずれているとChecklistでエラーが発生します。
Cover Imageの理想サイズは「幅1440px 高さ1920px」です。

あとはストーリーコンテンツを作成してくだけです。
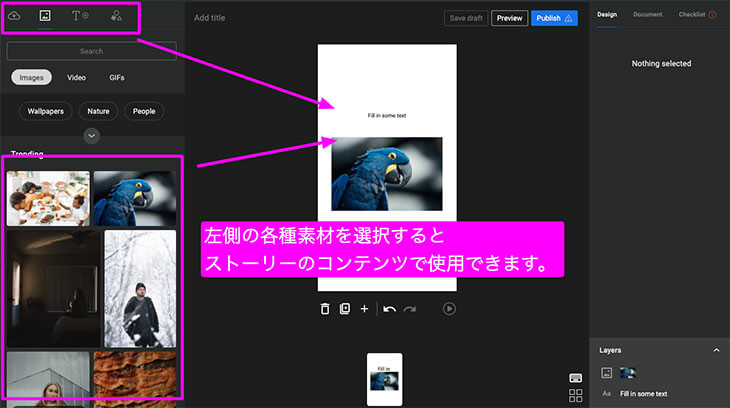
画面左側のツールエリアから「画像素材」や「テキスト」などを選択してストーリーコンテンツを組み立てていきます。

ページの追加は画面下の複製ボタンからできます。

ページの削除も追加と同様に画面下のゴミ箱ボタンで削除できます。

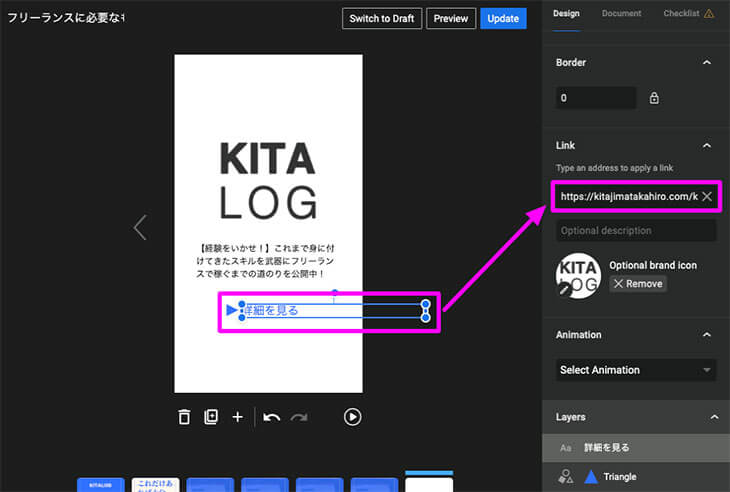
WEBストーリーを作成する目標に「特定のページへ誘導する」というものがある場合は、コンテンツの中に誘導先のリンクを設置します。
リンクの設置は「リンクを設定したい要素を選択」して、画面右側の「Link項目にURLを入力」します。

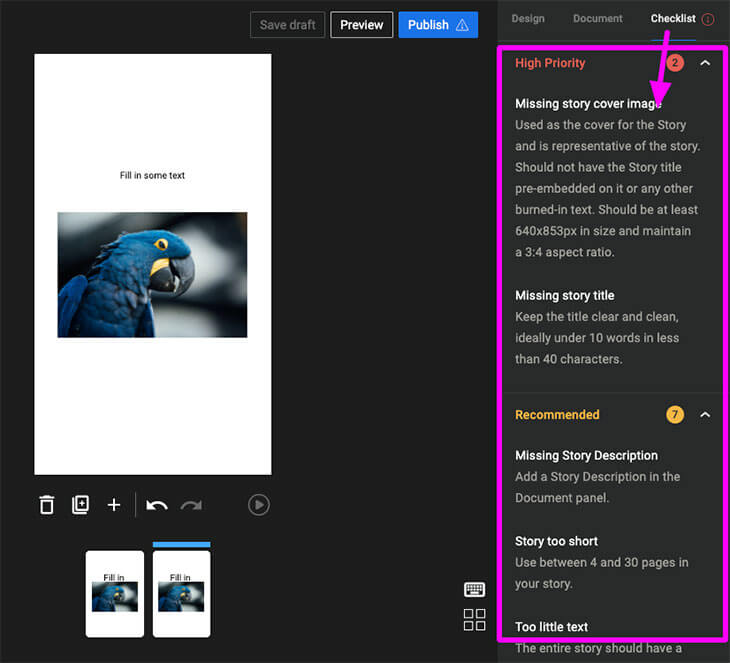
コンテンツが作成できたら公開前に不具合がないかを確認します。
WEB Storiesプラグインには「Checklist機能」があるので活用しましょう。
特に「High Priority」の項目だけは解消してから公開することをおすすめします。

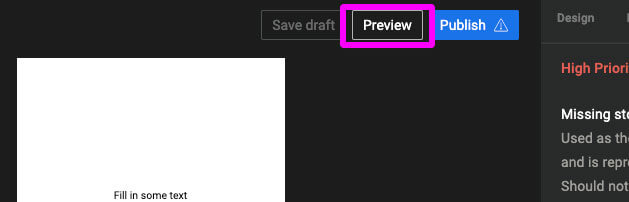
不具合がなければあとは、プレビュー画面でWEBストーリーを確認します。

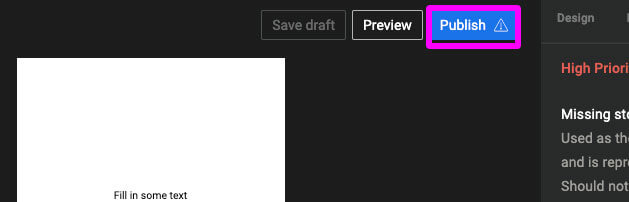
プレビュー画面で問題がなければ公開ボタンからWEBストーリーを公開処します。

以上でWEBストーリー作成が完了になります。
テンプレートを使う場合
WordPressプラグイン「Web Stories」には、あらかじめWEBストーリーのテンプレートが用意されています。
1から作るのが大変な場合はテンプレートを利用する方法をおすすめします。
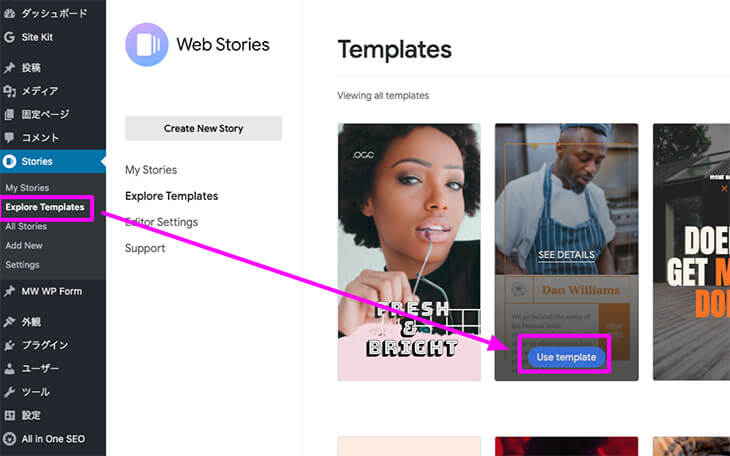
テンプレートはWordPressのメニュー一覧内の「Stories」→「Explore Templates」から表示できます。

使いたいテンプレートの上にカーソルを乗せると「Use template」が表示されるのでクリックします。
あとは新規作成と同様にコンテンツを作っていきます。
以上がWordPressでのWEBストーリー作成方法になります。
WordPressを運用している方は是非WEBストーリーに挑戦してみませんか?
フリーナンスを実際に使ってみた感想【会計freeeとも連携できるよ】











コメント