Googleアナリティクス及びGoogleSearchConsoleを使用したアクセス解析のはじめ方を、アクセス解析ツール初心者の方に向けて説明します。
手順はできるだけ簡単、シンプルになるように書いてます。
この記事のゴールは、「Webサイトのアクセス解析と検索キーワード解析ができる状態にする」です。
アクセス解析とは?
ここで言うアクセス解析とは、
あなたのWebサイトに、いつ、どのような人が、どこから、どこへ、どのように、なにでアクセスしてきたのか?
さらにはアクセスしてきた後で、なにを、どのくらい見ていったのか?
などを分析することになります。
検索キーワード解析とは?
ここでいう検索キーワード解析とは、世の中の人がGoogle検索でどのようなキーワードで検索していて、その検索の結果にあなたのWebサイトが何回表示されて、そのうち何回クリックしたのか?、その際の順位は何番目だったのか?を分析することになります。
アクセス解析の設定完了までの流れ
全体の流れとしては下記の通りです。
- GoogleアナリティクスにWebサイトを登録
- GoogleSearchConsoleにWebサイトを登録
- GoogleアナリティクスとGoogleSearchConsoleを連携
それでは早速、アクセス解析の設定作業に進みましょう!
Googleアナリティクスの設定
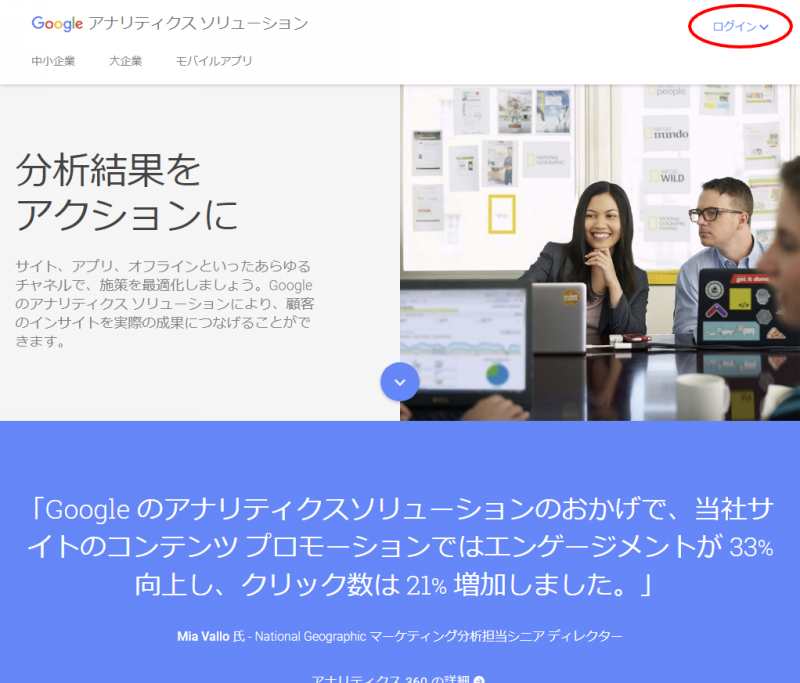
まず下記のURLにアクセスしてアクセス解析ツールである、Googleアナリティクスの画面を開きます。
https://www.google.com/intl/ja_jp/analytics/#?modal_active=none
Googleアナリティクスに申し込む
下記の画面が表示されるので右上のログインボタンから、Googleアナリティクスをクリックします。

ログイン画面が表示されるので、Googleアカウントでログインしてください。
※Googleのアカウントをまだ持っていない方は新規で登録してください

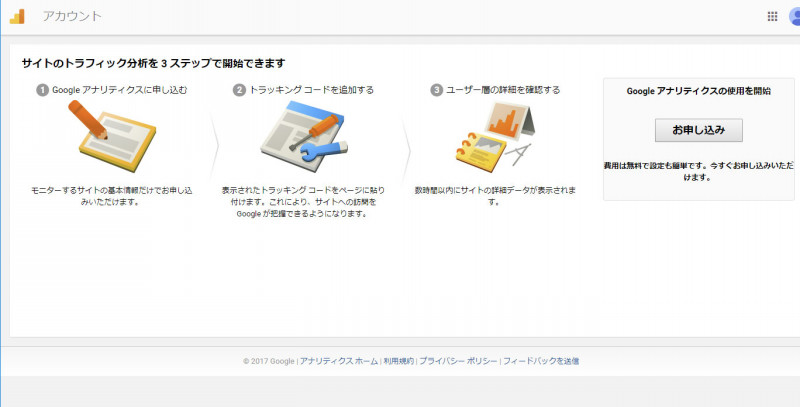
下記の画面が表示されるので画面右側の申し込みボタンをクリックします。

新しいアカウントを登録する
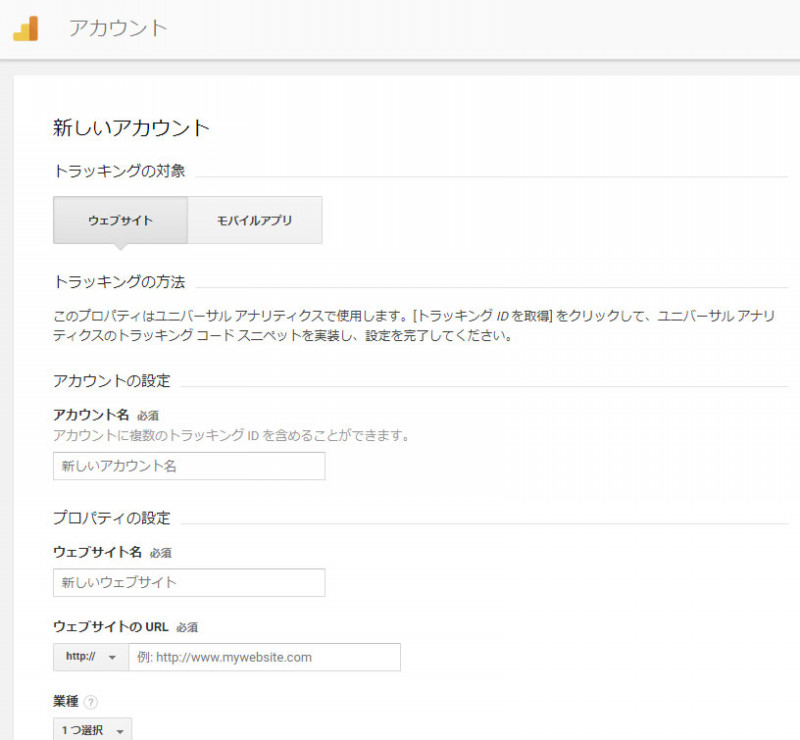
すると下記のような新しいアカウントを登録する画面が表示されます。
ここでアクセス解析をしていきたいホームページの情報を入力します。

項目が複数あるので上から順番に見ていくと、
【アカウント名】
これはあなたが所属している会社名や、組織名などを入力してください。
例)株式会社▲▲製作所
【ウェブサイト名】
ここには、アクセス解析をするホームページの名前を入力してください。
例)株式会社▲▲製作所のホームページ
例)WEB果実店のネットショップ
【ウェブサイトのURL】
ここには、アクセス解析をするホームページのURLを入力してください。
例)http://www.test-page.com
【業種】
ここではアクセス解析をするホームページの業種を選択してください。
【レポートのタイムゾーン】
ここではアクセス解析情報の時間軸となるタイムゾーンを選択してください。
※国内向けのホームページであれば日本((GMT+09:00)東京)で大丈夫です。
すべて入力したら画面下の「トラッキングIDを取得」ボタンを押してください。
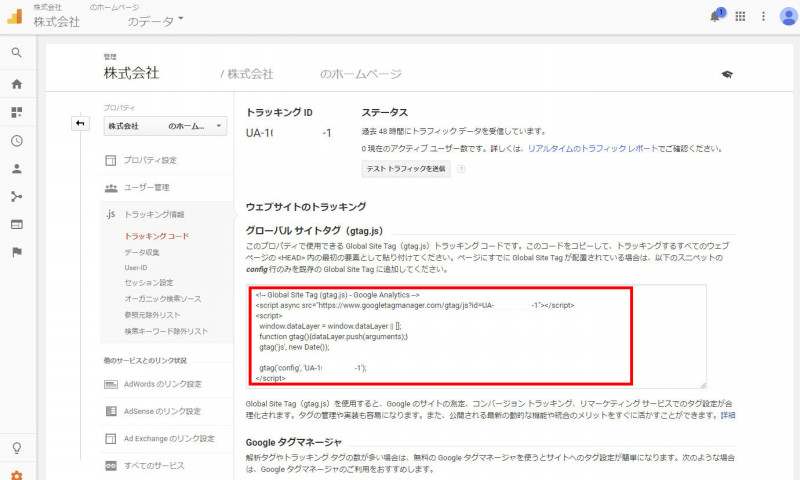
【トラッキングコードを取得】
利用規約に同意すると下記の画面が表示されます。
画面内の赤枠に表示されているトラッキングコードをコピーして、アクセス解析をするホームページに設置します。

設置するといってもよくわからないですよね(*_*;
具体的に言うと、ホームページを構成しているhtmlファイル内の</head>タグの直前に貼り付けます。
【注意】トラッキングコードは、アクセス解析したいページすべてに設置してください
htmlファイルにトラッキングコードを貼り付けて保存し、Webサーバーにアップロードしたら準備完了です!
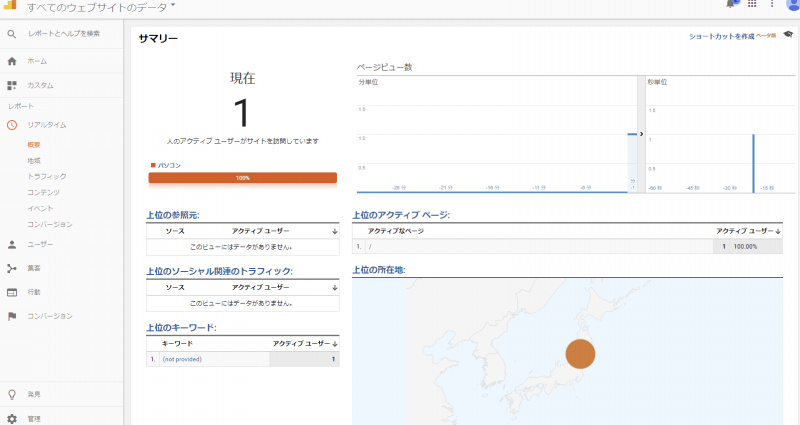
【アクセス解析情報の確認】
改めてGoogleアナリティクスのリアルタイム画面を見ながらWebサイトにアクセスしてみると、アクセス情報がカウント(表示)されていることが確認できます(^^)

ちなみにリアルタイムレポートは、画面左のメニューから表示できます。
自分が作ったホームページをだれかが閲覧している!ってわかると少しうれしくなりますよね♪
GoogleSearchConsoleの設定
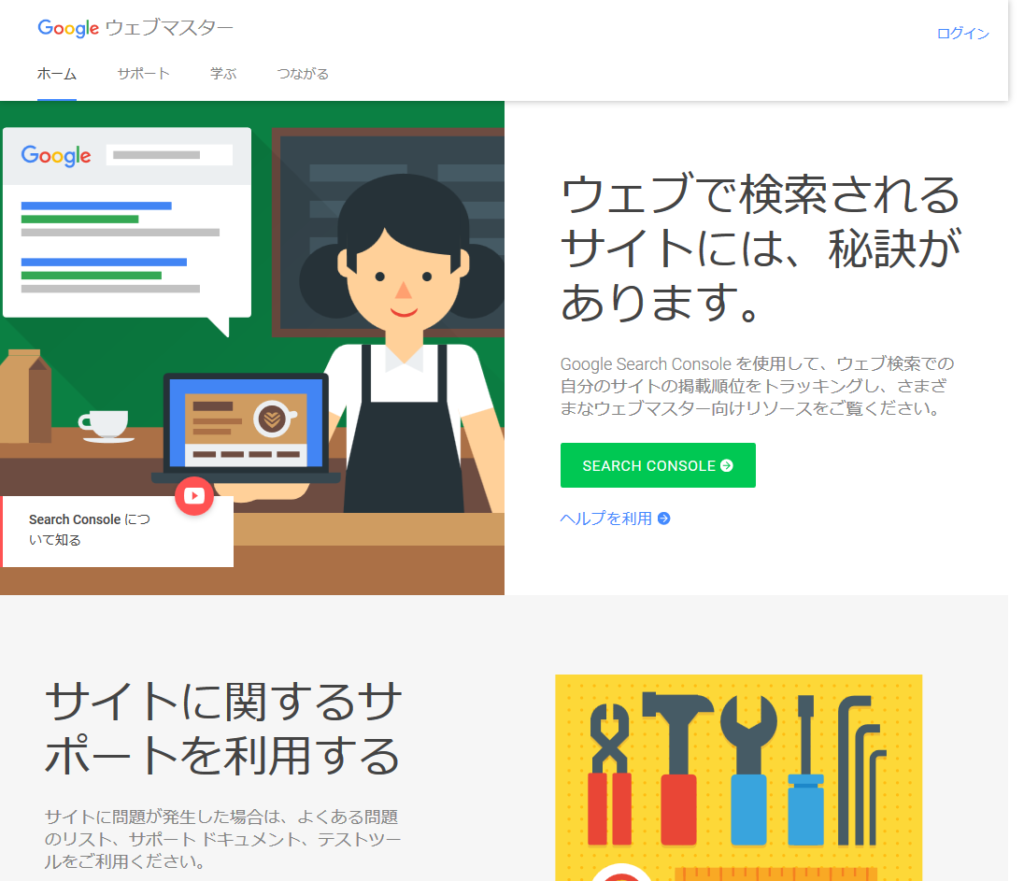
はじめに、下記のURLからGoogleSearchConsoleにアクセスします。
https://www.google.com/webmasters/
Googleウェブマスター画面が表示されるので、「SEARCH CONSOLE」ボタンをクリックします。

SEARCH CONSOLE画面が表示されるので、右上のログインボタンからログインします。

ログインフォームが表示されるので、Googleアカウントをお持ちであればご自身のアカウントでログインしてください。Googleアカウントをまだお持ちでなければ、アカウントを作成してからログインしてください。

GoogleSearchConsoleにWebサイトを登録
ログイン後、あなたのWebサイトのURLを「ウェブサイト」の入力フォームに入力します。入力後、「プロパティを追加」ボタンをクリックします。

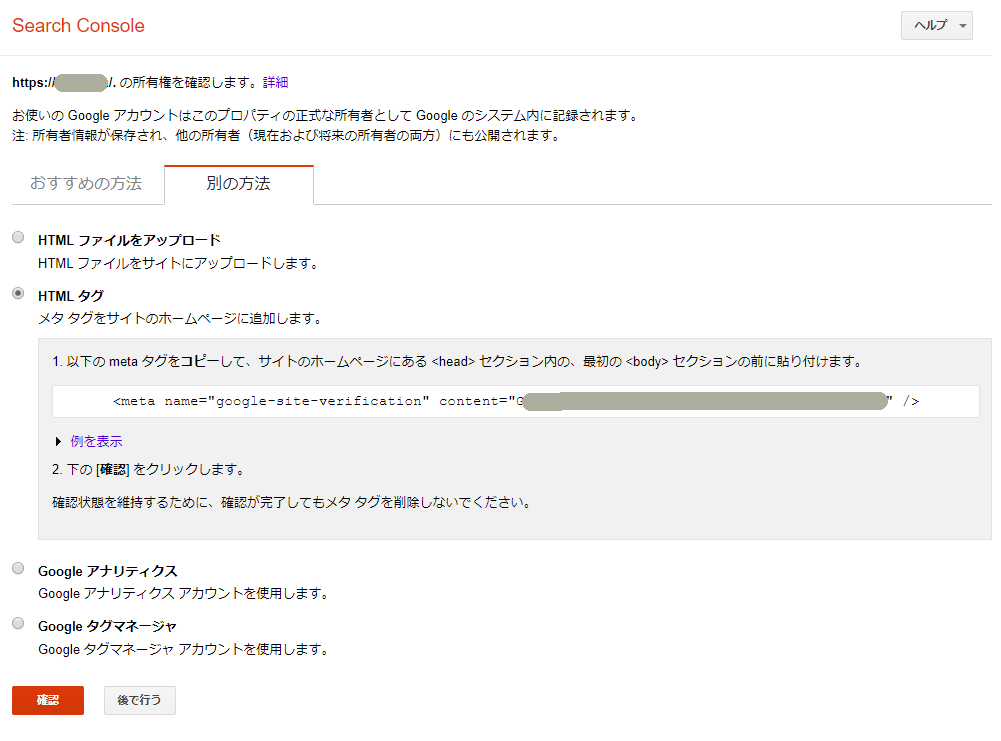
Webサイトの所有権を確認
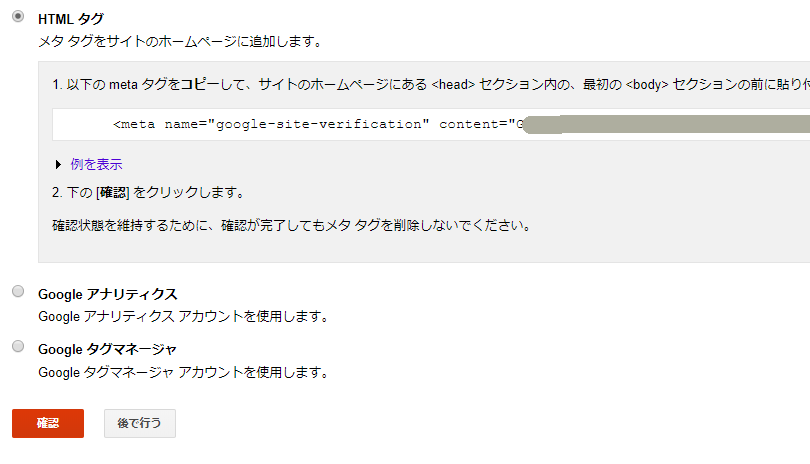
次にWebサイトの所有権確認操作を求められるので、「別の方法」タブをクリックしてから「HTMLタグ」にチェックを入れます。

画面に表示されている通り、あなたのWebサイトのトップページを構成しているhtmlファイルなどに<meta name~/>を追記してWebサーバーにアップロードします。
所有権確認の操作は、metaタグ以外の方法で確認してもOKです。
metaタグの追加が完了したらGoogleSearchConsole画面に戻り、「確認」ボタンをクリックします。

認証が正常に完了すると、緑色のチェック画像と「続行」の文字が表示されるので「続行」をクリックします。
以上でGoogleSearchConsoleの設定が完了です。
GoogleアナリティクスとGoogleSearchConsoleの連携
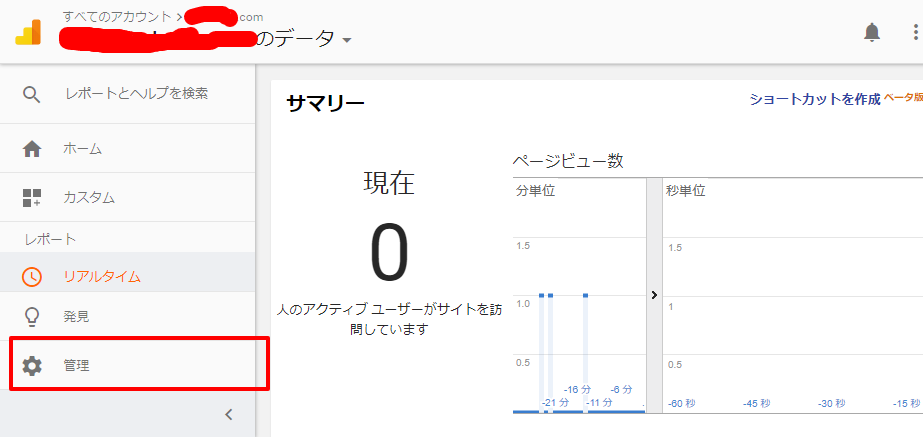
Googleアナリティクスページにアクセスして、画面左側メニューから「管理」をクリックします。

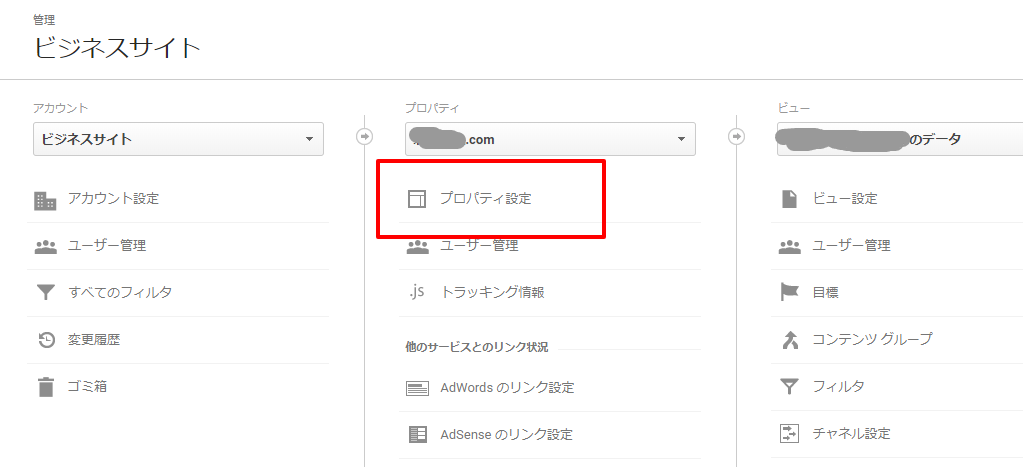
下記の画面に切り替わるので、画面の中心付近に表示されている「プロパティ設定」をクリックします。

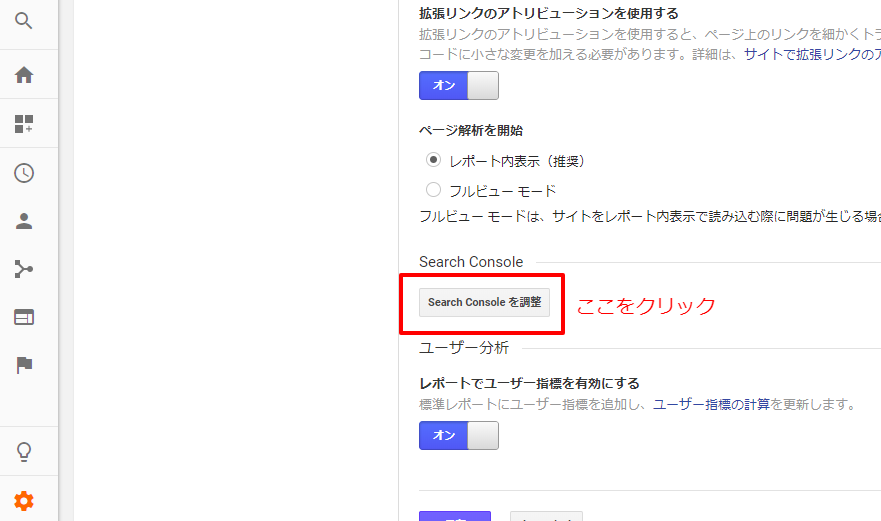
画面下の方にある「SearchConsoleを調整」ボタンをクリックします。

SearchConsoleの設定画面が表示されるので、「追加」をクリックします。

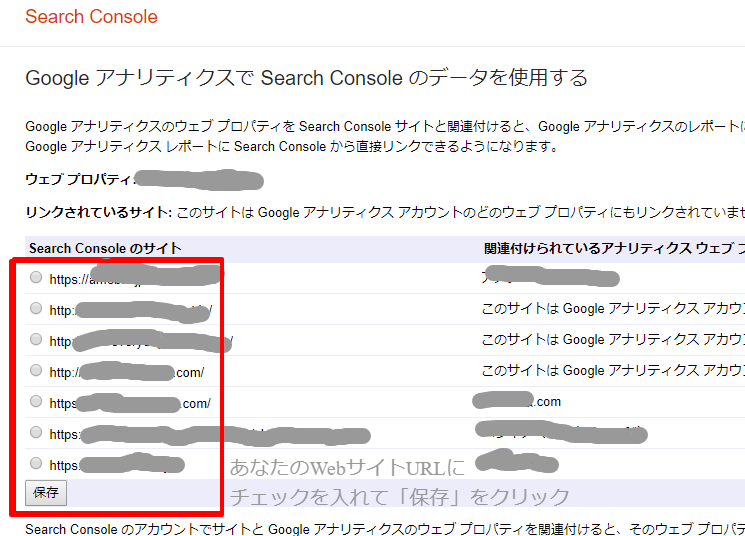
SearchConsoleに登録されているWebサイト一覧が表示されるので、Googleアナリティクスと連携させるWebサイトにチェックを入れて「保存」ボタンをクリックします。

Googleアナリティクスの画面に戻り、「完了」ボタンをクリックしてGoogleアナリティクスとGoogleSearchConsoleの連携が完了となります。
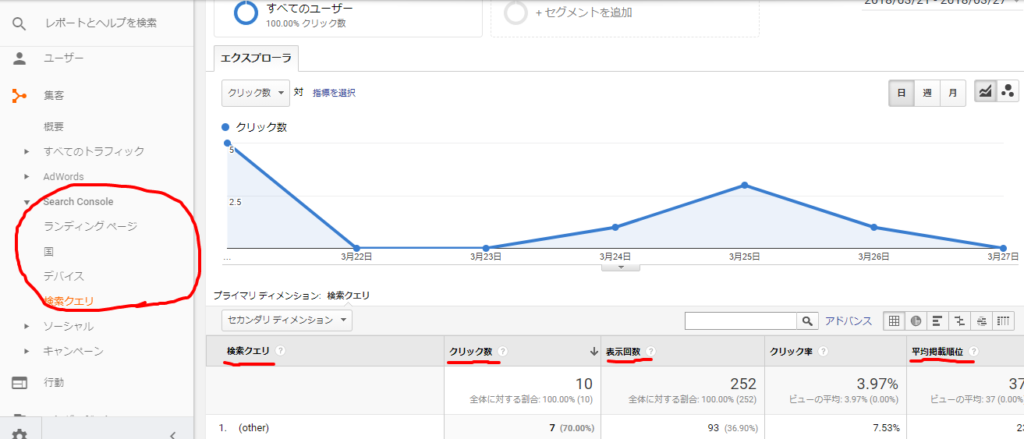
連携完了後は、Googleアナリティクス画面の左メニューから、「集客」→「SearchConsole」で検索クエリ(キーワード)や表示回数、順位などを確認することができるようになります。

以上で、GoogleアナリティクスとGoogleSearchConsoleの連携設定が完了となります。
ホームページを公開したら、ぜひアクセス解析の設定をしてみてくださいね!










コメント