WordPressを使ってブログを運用していると、毎日のようにログイン画面を見ます。そのログイン画面はグレーの背景にWordPressのロゴマークだけのシンプルなデザインです。私はシンプルなデザインが好きなのでとくに気になりませんが、人によっては独自性の高いログイン画面にカスタマイズしたいと思うことがあるようです。

そこで今回は、WordPressのロゴ画像と背景を変更する方法をまとめてみました。
【お知らせ】WordPress5.0で検証しました
事前準備
まずはログイン画面を変更したいWordPressサイトを用意して、管理画面にアクセスできることを確認します。
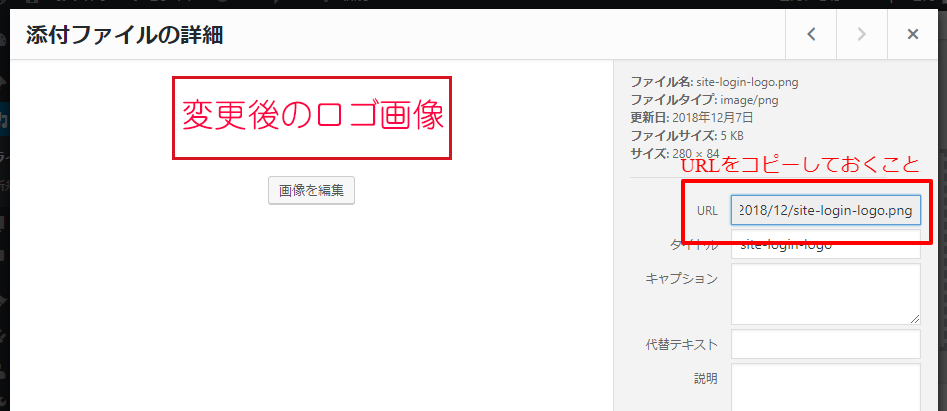
そして次に、ログイン画面に表示したいロゴ画像や背景画像を用意します。用意した画像ファイルは、事前に管理画面でメディアにアップロードしておきます。アップロード後、メディアライブラリ画面で画像ファイルのURLをコピーなどして控えておいてください。

ログイン画面のロゴと背景を変更する
カスタマイズする方法としては、functions.phpを編集する方法とプラグインで切り替える方法の2つあります。
functions.phpファイルを編集する方法
【詳しい人はこちら】FTPソフトでWordPressがインストールされたサーバーにアクセスしてから、下記functions.phpの修正をしてください。
まずWordPressの管理画面にログインします。
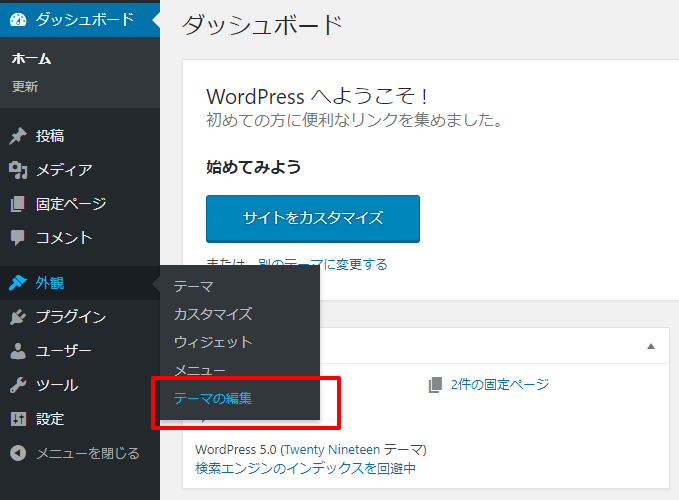
次にメニュー内から「外観」→「テーマの編集」をクリックします。

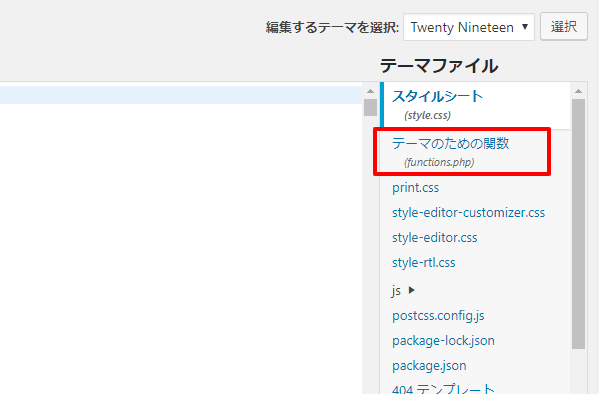
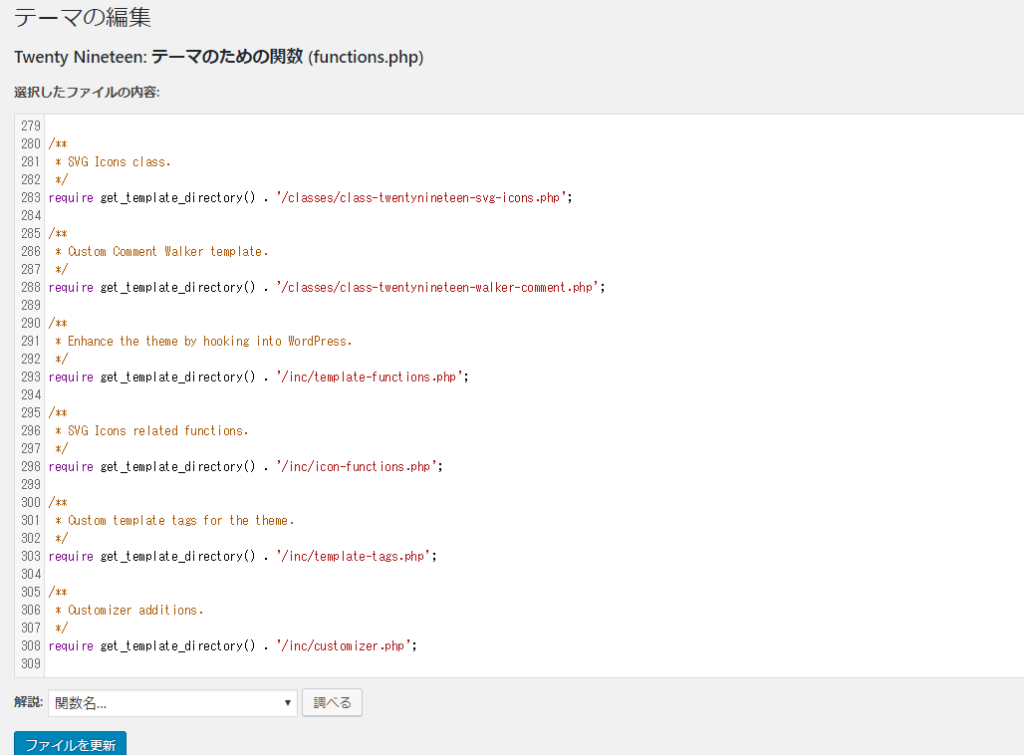
次に画面右側のテーマのための関数(functions.php)をクリックします。

すると、選択したファイルの内容:として画面中央にfunctions.phpファイルの中身が表示されます。

この編集画面で、一番下に下記のコードを追加します。
【注意】コードはコピーしてそのまま貼り付けるとエラーになる場合があります。貼り付けるときにはプレーンテキストとして貼り付けてください。
function loginpage_edit() {?>
<style>
/* ロゴを変更する場合は以下5行分を貼り付けます */
.login #login h1 a {
background-image: url(★ここに画像ファイルのURLを入力します。★);
width: ▲▲px;
height: ■■px;
}
/* 背景画像を変更する場合は以下4行分を貼り付けます */
.login {
background-image: url(★ここに画像ファイルのURLを入力します。★);
background-size: cover;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'loginpage_edit' );
★部分には、事前準備で控えておいた画像ファイルのURLを入力します。▲及び■部分にはロゴ画像のサイズを入力します。
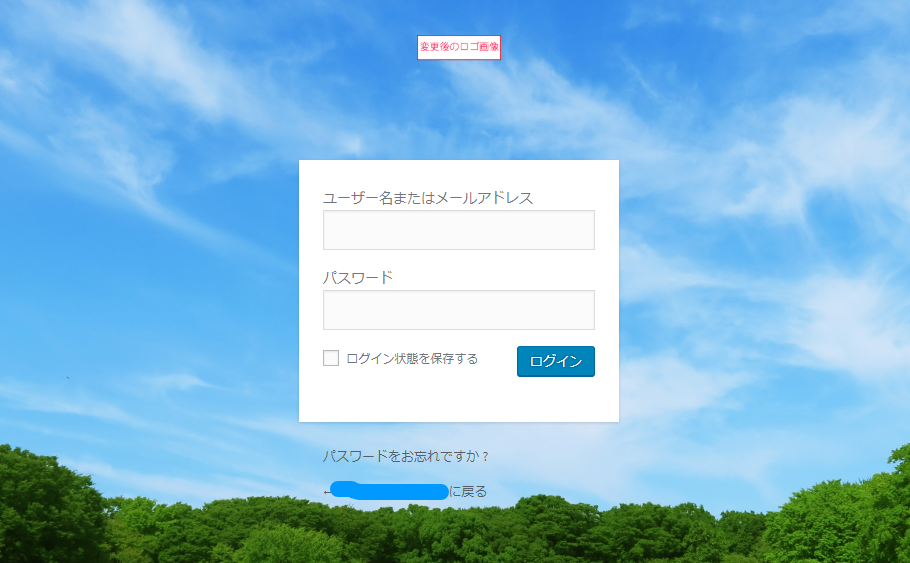
最後に一度ログアウトして、ログイン画面が変更されていることを確認します。下記の画像のようにロゴや背景が変わっていれば作業完了です。

プラグインを使う方法
次にプラグインを使ってログイン画面のロゴや背景をカスタマイズする方法をお伝えします。
プラグインは下記のものを試してみました。
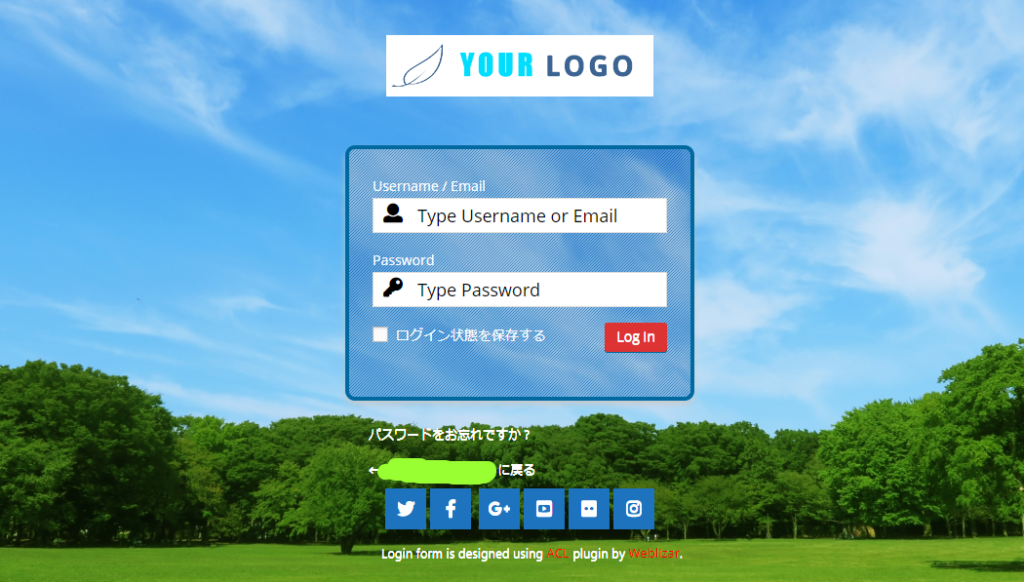
メニューや項目は英語表記ですが使い方は簡単でした。こんな感じになります。

少し高機能ですが、かんたんな操作でカスタマイズができるのでさすがプラグインだなぁと思います。
まとめ
このようにログイン画面のカスタマイズは意外とかんたんにできます。気分転換にあなたのWordPressログイン画面もカスタマイズしてみてはいかがでしょうか?
【参考情報】プラグインをインストールするとサーバー側でその分の動作が増加します。そのため、プラグインを増やしすぎるとページの表示速度が遅くなってしまう原因になりますのでご注意ください。
プラグインを使うよりはfunctions.phpを編集する方法をおすすめします。










コメント