この記事では、CSSを使って二重枠を作る方法を紹介します。
この記事で紹介する二重枠とは下記のようなものになります。

目次
HTMLのサンプル
<div><p>枠の中のテキスト</p></div>CSSの書き方
div{
width: 50%;
border: solid 1px #e62ae1;
box-shadow: 5px 5px 0px 0px #fff, 5px 5px 0px 1px #e62ae1;
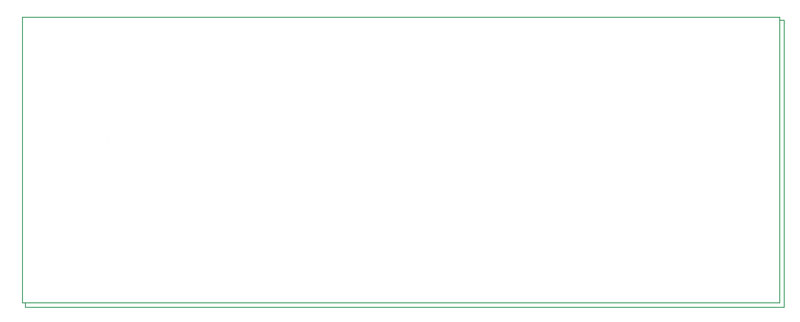
}結果
枠の中のテキスト
補足
box-shadowの値についてですが、最初の値(5px 5px 0px 0px #fff)で白地を表現しています。
2番目の値(5px 5px 0px 1px #1b8c44)で裏側の枠を表現しています。
表の枠と裏の枠を離す場合は、最初の値と2番目の値の両方を変更する必要があります。










コメント