Webサイトを作る過程では、お客様からはじまり、ディレクター、デザイナー、コーダー、プログラマーなど様々な人が関わることが多くあります。
そのため、Webサイトの作成にかかわるメンバー全員が共通した認識を持っていないと、Webサイトを作った後のゴールが達成しづらくなってしまいます。
かんたんに言うと、メンバー全員が同じ方向を向いて作業に取り組んでいけるように認識を統一する必要があります。
みんながバラバラな方向を向いたままWebサイトを作ってしまうと、
- 誰のためのホームページなのかよくわからない
- 無駄な修正作業が増えスケジュールが伸びる
- だれの役にも立たないWebサイトが出来上がる
このようなことが起きます。
そのような結果を避けるためにも、メンバー全員が同じ認識を持つために誰が見てもWebサイトの方向性がわかる設計資料(仕様書)を作る必要があります。
早速、設計資料について説明します。
まず前回の記事「カスタマージャーニーの作成例」で考えた、訪問者のストーリーから洗い出したページをまとめます。
(例)
- コンセプトを伝えるためのトップページ
- 施設の説明をするための施設案内ページ
- ご利用者様の感想を掲載するためのお客様の声ページ
- 所在地を確かめるためのアクセスページ
- 料金体系を伝えるための料金案内ページ
- 予約の空き状況が確認できる予約状況確認ページ
- お問い合わせ用のお問い合わせページ
- お問い合わせページ設置に伴って必要になる個人情報の取り扱いページ
これらのページを一覧化して「ディレクトリマップ」を作ります。
一覧には第一階層、第二階層など階層別にページをまとめられるように列項目を用意します。また公開前に設定しておきたい、ページタイトル、ページの概要文、主要キーワードもページごとに入力できるように列項目を用意します。
下記がディレクトリマップのサンプルになります。

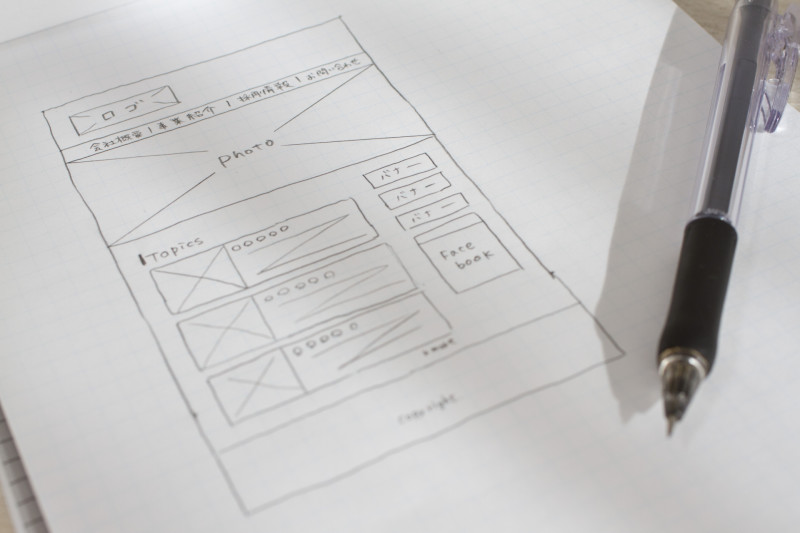
次に、各ページに掲載する情報を設計するために、「ワイヤーフレーム」と呼ばれる資料を作成します。
下記がワイヤーフレームのサンプルになります。

ワイヤーフレームを作成することで必要となる文章や写真が確認できます。その後、このワイヤーフレームをもとにしてデザインを進めることができるようになります。
ワイヤーフレームを作成するためのツールですが、僕はAdobeCCのXDというソフトを使用しています。

AdobeCCは有料(サブスク)のソフトウェアですが、お得に購入(契約)したい人はこちらの記事を参考にしてください。
以上、ホームページのサイト設計資料になります。
ここで上げた内容は僕の経験の一部でしかありません。
なのでもし、体系的にWEBディレクションを学んで転職や就職に活かしたい人は、有料の講座を受けてみることをおすすめします。
今回説明挙げた「ディレクトリマップ」のテンプレートは下記からダウンロードできます。
ぜひ、だれが見ても共通の認識ができるサイト設計資料を作成しましょう!










コメント