集客用Webサイトやブログの作成が一通り終わりいざ本番公開するときに最低限やっておきたいことがあります。
ここでは最低限やっておきたいことを7つに絞りお伝えします。
※一般の方にも伝わりわかりやすい言葉を使用してますのでご了承ください
1.お問い合わせフォームの動作確認
Webサイトにメールフォームを設置している場合、本番公開前にこのメールフォームが正常に動作するか確認をします。
もし、正常にメールが送信されない場合、お客様からの貴重な問い合わせがどこかに消えてしまうことになります。
そうならないためにも本番公開前にメールフォームの動作を確認しましょう!
2.スマートフォンでの閲覧確認
最近のホームページ作成サービスやデザインテンプレートなどは、スマートフォンにも対応しているものが多くなってきております。
パソコン用のWebサイトを作成すれば自動的にスマートフォン用のWebサイトもできあがるといった仕様になります。
ですが、自動的にできあがるスマートフォン用の画面は、やはり横幅や高さがパソコン版と違うため、文章の改行位置や画面の表示サイズなど見づらくなっている場合があります。
そのため、スマートフォン用のWebサイトも本番公開前にチェックするようにしましょう!
3.リンク切れが無いかのチェック
Webサイト内のページ数が多いほどよくある不具合なのですが、ページ内のリンクが正常に設定されているか確認しましょう。
もしリンク切れが起きていると、閲覧者にストレスを与えることになります。
またGoogleからも質の悪いWebサイトだと認識される恐れがあります。
リンク切れのチェックも本番公開前に行ってください。
リンク切れのチェックサービスはGoogleで検索するといろいろ見つかりますので、使いやすいものを使用してください。
私は基本的にWordPressでWebサイトを作るので、プラグイン「Broken Link Checker」を使用しています。
4.画像(imgタグ)へのalt設定
ホームページでは、画像を表示することができます。
そこで画像を設置した場合ですが、設置した画像(imgタグ)のaltタグに関連する文字列を設定するようにしましょう。
結構もれが出やすい作業になりますが、これをやっておくことで、画像が表示されない場合など閲覧者に関連するキーワードを見せることができます。
5.各ページのタイトルとdescription設定
ページタイトル(タイトルタグ)とdescriptionって知ってますか?
一つずつ説明しますね。
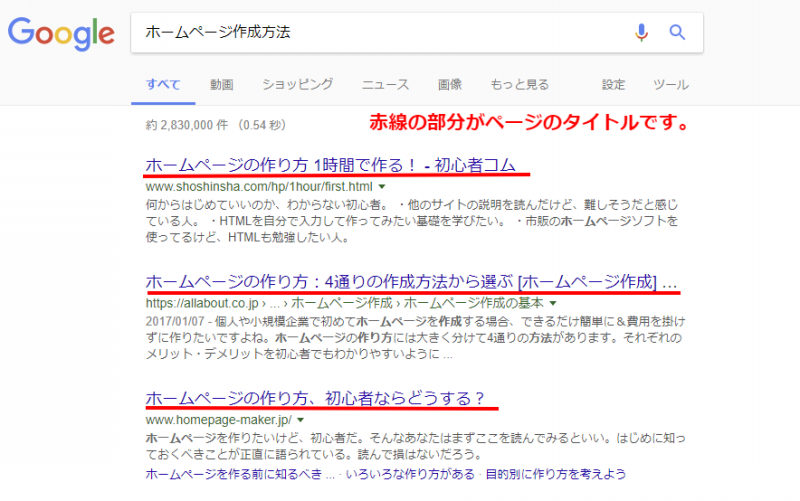
タイトル
タイトルタグっているのはそのページのタイトルを設定するhtmlタグになります。
このタイトルは、とても大事な役目を持っています。
では、どのように使われるか?
それは一般の人がGoogleやYahooで検索した際に、検索結果の一覧にページの名前として表示されるさいに使用されます。

ということは、Googleの検索エンジンから、「このページは〇〇について掲載されているページだ」と認識されているということになります。
そのため、タイトルタグにはページの内容に強く関連するキーワードを入れておくことで検索結果の順位に大きく関わってきます。
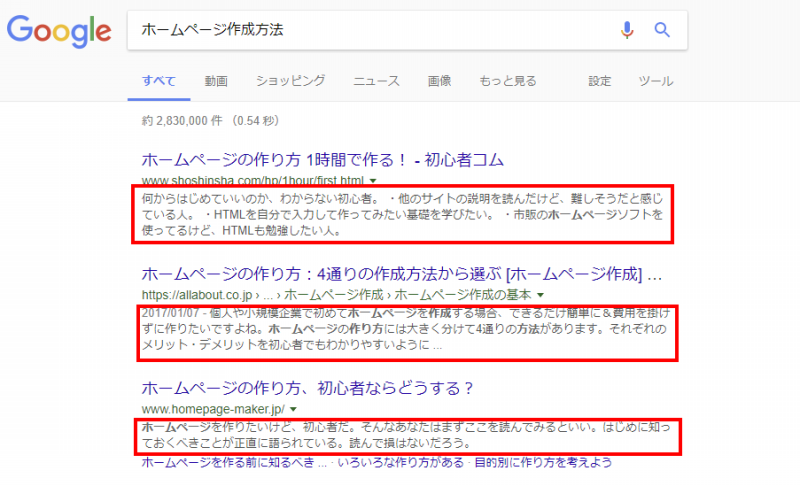
Description
次にDescriptionについて説明します。
こちらは、htmlファイル内でmetaタグを使用して指定できるものになります。
Descriptionはどのように使われるかというと、
これもGoogleなどでの検索結果で使用される場合があります。(100%ではないです。。。)
具体的には下記の赤枠部分で使用されます。
あなたも経験があるかもしれませんが、実際にインターネットで検索していると、検索結果の画面では次のような動作をするのではないでしょうか?
- 検索結果の一覧が表示される
↓ - タイトルを見て、探し物と関係がありそうか考える
↓ - 見やすい説明文(Description)があればタイトルをクリックする
ということで、閲覧者がページに訪問してくれるかどうかのきっかけとなる、結構重要な設定になるのです。
是非、タイトルとdescriptionは訪問者の立場に立ってきちんと設定するようにしましょう!
6.アクセス解析機能の設定
ホームページを公開した後に、どのような人が、いつ、どこから、なにで、どこのページを閲覧しているかなど知りたくないですか?
わたしはかなり知りたいです。とくに本番公開したばかりだと、そもそも閲覧されているのかな?とか知りたくなります。。。
しかも販促活動で紙媒体を使用した際にも、紙媒体からWebサイトにリンクさせれば販促活動の効果も測定できるんですよ。
アクセス解析のサービスは有料、無料問わずいろいろあるので、私からは1つだけ紹介しますね!
それは「Google Analytics」です。
https://www.google.com/intl/ja_jp/analytics/
これは無料で利用でき、慣れればかなり使えます。
利用は簡単で、
- 「Googleのアカウントを作る」
- 「Analyticsサービスにホームページ情報(URL)を登録する」
- 「ホームページのheadタグ内に専用のコードを貼り付ける」
だけでかんたんに利用できます。
是非、あなたのホームページにも設置しましょう!
7.検索エンジンへの存在アピール
最後にGoogleSeachConsoleを紹介します。

これは自分のホームページがGoogleの検索エンジンからどのように見られているか?見えているか?をチェックすることができます。
またsitemap.xmlを読み込ませてあげることで、Googleの検索エンジンロボットがホームページ内の各ページを巡回する際に、ページの存在をアピールすることができます。
つまりSearchConsoleに登録することで、Googleの検索結果に表示されやすくなる可能性があります。
※順位にはあまり関係ありません。
これもぜひ本番公開前に実施しておくことをお勧めします!
以上が「プロがWebサイトを公開する前にやる7つのこと」になります。













コメント