WordPress管理画面内の記事編集画面でもCSSのスタイルを適用したいときがあります。
例えば、ボタンやリンクなどですね。
その場合は、functions.phpファイルに下記の2文を追加することで管理画面内でもスタイルを適用することができます。
add_editor_style("editor-style.css");
add_theme_support("editor-styles");しかし、状況によってはこのeditor-style.cssが反映されない場合があります。
そこで反映されない場合のチェックポイントをまとめました。
目次
editor-style.cssが反映されない場合のチェックポイント
確認する場所は次の通り。
- ブラウザキャッシュの影響(ブラウザのキャッシュを削除してみる)
- TinyMCE Advancedプラグインの設定
- スペルミス(functions.php内の)
僕の場合ですが、過去にeditor-style.cssが反映されなかったときは、この3点に原因がありました。
ブラウザのキャッシュをクリアする
WordPressの管理画面(記事編集画面)を開いた状態で、(Windowsなら)Ctrl+F5、(MACなら)command+shift+rで、もしくはブラウザの設定からキャッシュを削除できます。
TinyMCE Advancedプラグインを使用している場合
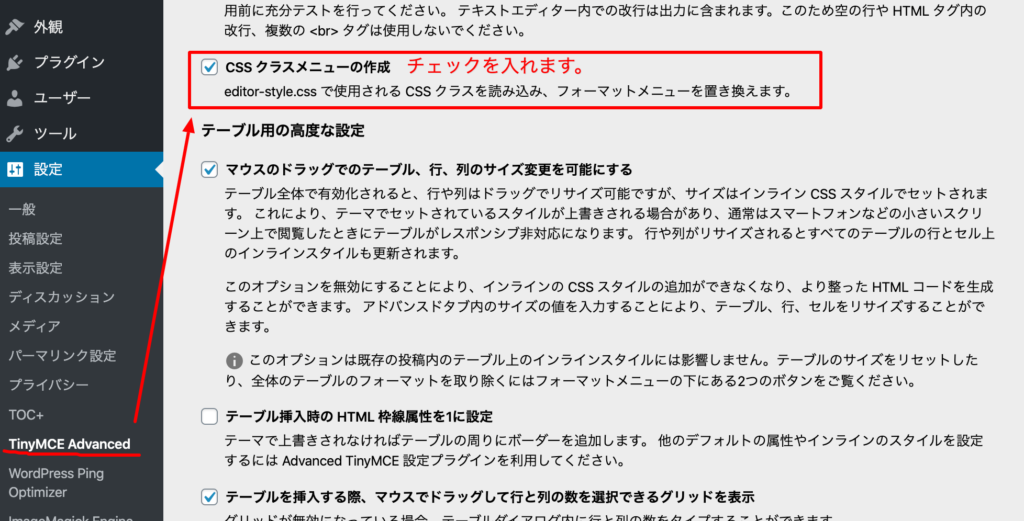
TinyMCE Advancedプラグインを使用している場合は、管理画面でeditor-style.cssを使用するにチェックを入れます。

スペルミスの場合
これはfunctons.phpファイルやeditor-style.cssファイルを確認するだけです。
以上が「WordPressでeditor-style.css が反映されない場合のチェックポイント」になります。
僕と同じように悩んでいる方の参考になればと思います。










コメント