このページではWEBページ内に埋め込んだYouTube動画をjavascriptで制御(ここでは一時停止)する方法を紹介します。動画は1つでも複数でも制御可能です。
制御できる項目はYouTube公式サイトをご確認ください。
▶YouTube公式サイトを見る
ではさっそく説明します。
実際のページで動作を確認したい方はこちら▶サンプルページを見る
HTML
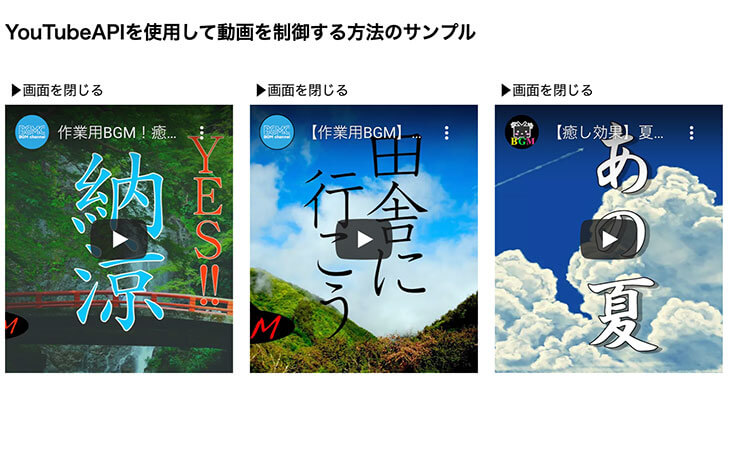
WEBページの見た目は以下のような感じになります。

最初は動画が非表示になっている。

動画を表示させた状態です。
説明用のhtmlコードは下記のとおりです。
<ul>
<li class="item">
<a href="#" >動画1を見る</a>
<div>
<p class="btn_close">▶画面を閉じる</p>
【ここに埋め込み用のiframeコードを貼り付ける】
</div>
</li>
<li class="item">
<a href="#" >動画2を見る</a>
<div>
<p class="btn_close">▶画面を閉じる</p>
【ここに埋め込み用のiframeコードを貼り付ける】
</div>
</li>
<li class="item">
<a href="#" >動画3を見る</a>
<div>
<p class="btn_close">▶画面を閉じる</p>
【ここに埋め込み用のiframeコードを貼り付ける】
</div>
</li>
</ul>
ここでのポイントは埋め込むYouTube動画のURLに「?enablejsapi=1」を追記することです。
(サンプルコード)
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/ABCDEFG?enablejsapi=1” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
CSS
ほぼ見た目を整形するだけのコードです。
サンプルでは動画の表示・非表示を切り替えられるようにしているため、cssで一部のクラスや要素にdisplay:noneが指定されてます。
<style type="text/css">
body {
margin: 0;
padding: 0;
}
h1 {
font-size: 22px;
padding: 10px;
}
ul {
list-style: none;
margin: 0 0;
padding: 0 0;
}
li {
margin: 0 0;
padding: 10px 10px;
width: 100%;
}
li a {
text-align: left;
margin: 0;
padding: 5px;
display: block;
}
li > a.clicked {
display: none;
}
li > div {
display: none;
}
li > div.clicked {
display: block;
}
li > div iframe {
width: 100%;
}
li > div p {
text-align: left;
margin: 0;
padding: 5px;
}
@media screen and (min-width:768px) {
ul {
display: flex;
justify-content: center;
}
}
</style>
javascript
ここでのポイントは「//動画の一時停止処理」部分のコード(2行分)です。
サンプルでは、動画エリアを閉じる際に動画を一時停止させてます。
サンプルでは動画の表示・非表示を切り替えられるようにしているため、javascriptにその処理が追加されています。
<script>
jQuery(document).ready(function(e){
e("a").click(function() {
// 動画の表示処理
e(this).next("div").toggleClass("clicked");
// 動画を見るリンクの非示処理
e(this).addClass("clicked");
});
e(".btn_close").click(function() {
// 動画の非表示処理
e(this).parent("div").removeClass("clicked");
// 動画を見るリンクの再表示処理
e(this).parent("").parent("").find("a").removeClass("clicked");
// 動画の一時停止処理
var playerWindow = e(this).next('iframe')[0].contentWindow;
playerWindow.postMessage('{"event":"command","func":"'+"pauseVideo"+'","args":""}', '*');
});
});
</script>
以上、WEBページ内に埋め込んだYouTube動画をjavascriptで制御(一時停止)する方法になります。
ヘッダーメニューの作り方(レスポンシブ対応)【コーディング実演あり】










コメント