このページではWordPressを使用して一般的なコーポレートサイトをコーディングする流れを説明します。
ちなみに僕は、WordPress歴8年ほどのWEBエンジニアです。
事前準備
まずは事前に以下のものを用意します。
- サーバー(おすすめのサーバーはこちら)
- ドメイン(おすすめのドメインサービスはこちら)
- 開発環境(レンタルサーバーを用意できない場合など。XAMPP「MAC版」の構築方法はこちら)
- デザインデータ(PSD、イラレ、XD)
- 各ページのタイトル(SEOを考慮したものが良い)
作業の流れ(3ステップ)
WordPressサイトのコーディング作業は次の流れで進めます。
- HTMLコーディング
- WordPressインストール
- WordPressのテーマ作成
わずか3ステップ、シンプルです。
作業内容を詳しく説明します。
STEP.1 HTMLコーディング
デザインデータを元にhtmlでWEBサイトをコーディングします。
この時のポイントは次の通り。
- CSSファイルを1つ用意する(複数必要な場合は、後述)
- CSSのファイル名を「style.css」で作成する
- 画像ファイルは「/assets/images」フォルダにまとめる
- javascriptファイルは「/assets/js」フォルダにまとめる
- 複数のCSSファイルは「/assets/css」フォルダにまとめる
- jQuery等のライブラリは「/assets/」フォルダ配下にまとめ(例:/assets/jQuery/**)
- ヘッダーやフッターなどのメニュー部分はul、liタグを使用する
これらのポイントはWordPressの公式ルールに基づいてます。
SETP.2 WordPressインストール
レンタルサーバー等のサーバー環境にWordPressをインストールします。
可能な限り本番のドメイン「例:kitalog-style.com」でWordPress環境を作ります。
もし、ローカルのテスト環境にWordPressサイトをコーディングしたい場合は、XAMPPなどを使用することでかんたんにWordPressのテスト環境を構築できます。
もし、macにXAMPPをインストールしたい方は下記の記事を参考にしてみて下さい。(Windows版XAMPPの操作はかんたんです)
MACにXAMPP(VM版)をインストールしてWordPress環境を作る手順
STEP.3 WordPressのテーマ作成
STEP1でコーディングしたhtmlファイルを元にWordPressのオリジナルテーマを作成します。
ここが一番作業ボリュームが多い部分ですので順番に説明します。
[waku]WordPressに慣れてきたらブランクテーマを元にコーディングをすると効率が良いかもです。僕が使っているブランクテーマは別記事で紹介してます。[/waku]
ファイル構成と役割
WordPressテーマを構成するファイル(phpファイル)は以下の通りです。
下記はあくまで僕が一般的なコーポレートサイトを制作する時のファイル構成です。
WordPressの詳しいファイル構成(テンプレート構成)を知りたい方は「WordPressCodexサイト」を参照してください。
| テンプレートファイル名 | 役割 |
|---|---|
| style.css | テーマの名前や各種情報を定義するファイルです。スタイルの定義も記述します。 |
| function.php | 作成したテーマの機能を定義するプログラムファイルです。 メニュー機能搭載有無や各種css、javascriptの読み込み等を定義します。 |
| index.php | コーポレートサイトでは、お知らせ一覧ページで読み込まれることが多いファイルです。 index.phpファイルでページのhtml構成を構成しているイメージです。(header.phpの読み込み位置やfooter.phpの読み込み位置などを定義します) 他にもページ内のコンテンツを動的に読み込む動作を担当します。 |
| header.php(一応任意) | <head>タグや各ページ共通のヘッダー部分(グローバルナビなど)を格納するファイルです。 通常<head></head><body>や</html>などのタグが格納されます。 |
| footer.php(一応任意) | 各ページ共通のフッター部分を格納するファイルです。 通常に</body>や</html>などのタグが格納されます。 |
| sidebar.php(任意) | サイドバーを個別に設けて管理したい場合は作成します。 |
| front-page.php(任意) | 作成は任意ですが、コーポレートサイトのトップページはほとんどの場合デザインが下層ページと大きく違うと思いますので、僕はほとんどの場合front-page.phpでトップページを定義(構成)してます。 |
| page-**(任意 **は下層ページのスラッグ名) | コーポレートサイトなどで複数の下層ページがある場合に作成します。 ファイルはページの種類分用意することがほとんどです。 下層ページのデザイン(レイアウト)が共通であれば、page-**ファイルを共有することも可能です。 ※こればかりはデザインに左右されます |
| single.php(任意) | WordPressの投稿機能で登録した記事の詳細ページを構成します。 通常、お知らせ詳細ページなどで使用します。 |
これらのファイル構成及び役割を理解した上で各種テンプレートを作成していきます。
テンプレート作成
まずstyle.cssを作成します。STEP1でコーディングしたstyle.cssの中身をコピーするところから作業開始です。
style.cssの例
@charset "utf-8";
/* theme Name: MyThemeName */
body {
color: #333;
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}
…以下略
補足1.WordPress管理画面のテーマ選択画面で表示されるテーマ名は、style.cssの「/* theme Name: MyThemeName */」で定義したものが表示されます。
functions.phpの例
以下の例では次の機能(命令)を定義しています。
- ヘッダーナビとフッターナビの機能を利用する
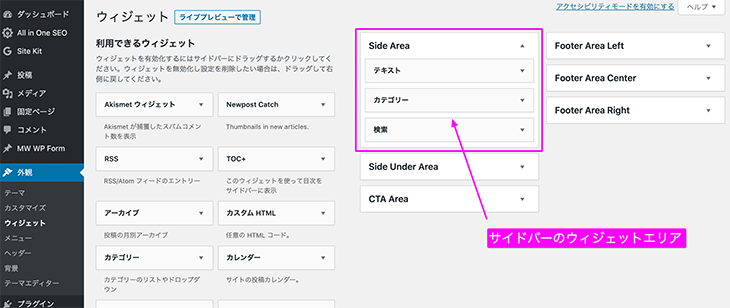
- サイドバーエリア(ウィジェット配置領域)を用意する
- javascript「all.js」と「style.css」を読み込む
/* ヘッダー及びフッターの2つのメニュー利用を定義 */
function MyThemeName_theme_setup(){
register_nav_menu( 'header-nav', __('Header Navi','MyThemeName') );
register_nav_menu( 'footer-nav', __('Footer Navi','MyThemeName') );
}
add_action( 'after_setup_theme', 'MyThemeName_theme_setup' );
/* サイドバー(ウィジェットエリア)を定義 */
function MyThemeName_theme_slug_widgets_init() {
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => __('Side Area','MyThemeName'),
'id' => 'sidebar1',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
}
add_action( 'widgets_init', 'MyThemeName_theme_slug_widgets_init' );
/* jsとcssの読み込み命令 */
function MyThemeName_add_scripts() {
wp_enqueue_script( 'load-js', get_template_directory_uri() . '/assets/js/all.js', "", '20200501' );
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action('wp_enqueue_scripts', 'MyThemeName_add_scripts');
補足1.上記例では、サイドバーエリアの名前(識別ID)は「sidebar1」としています。
header.phpの例
次に、header.phpを作成します。
step1で作成したhtmlファイルを分解して、header.phpファイルに組み込みます。
基本的にhtmlファイルのヘッダー部分(画面上部)、全ページ共通部分を記述します。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php esc_html(bloginfo( 'charset' )); ?>"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<a class="skip-link screen-reader-text" href="#content">
<?php _e( 'Skip to content', 'MyThemeName' ); ?>
</a>
<header>
<div class="header-inner">
<div class="site-title">
<h1><a href="<?php echo esc_url(home_url()); ?>">サイトタイトル</a></h1>
</div>
</div>
<nav id="header-nav" class="header-nav">
<?php wp_nav_menu( array(
'theme_location' => 'header-nav',
'container' => 'div',
'container_class' => 'header-inner',
'fallback_cb' => ''
) ); ?>
</nav>
</header>
補足1.wp_nav_menu関数でWordPressの管理画面で定義したメニュー「header-nav」を出力してます。(標準だとul、liタグでメニュー一覧が出力されます)
補足2.「<?php wp_head(); ?>」はWordPressを動作させるために最低限必要です。
footer.phpの例
次にfooter.phpを作ります。
footer.phpファイルには、header.php同様にフッター部分(画面下部)、全ページ共通部分を記述します。
例で使用しているhtmlタグは自由に変更できます。
<footer>
<nav id="footer-nav" class="footer-nav">
<?php wp_nav_menu( array(
'theme_location' => 'footer-nav',
'container' => 'div',
'container_class' => 'footer-inner',
'fallback_cb' => ''
) ); ?>
</nav>
<p class="copyright">© MyThemeName</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
補足1.wp_nav_menu関数でWordPressの管理画面で定義したメニュー「footer-nav」を出力してます。
補足2.「<?php wp_footer(); ?>」はWordPressを動作させるために最低限必要です。
sidebar.phpの例
sidebar.phpは、WEBサイトのデザインにサイドバーがある場合などに作成します。
例では<aside>タグを使用してますが、任意でも問題ありません。
<?php
if ( !is_active_sidebar( 'sidebar1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area">
<?php dynamic_sidebar( 'sidebar1' ); ?>
</aside><!-- #secondary -->
補足1.最初のif文では、WordPressの管理画面内でサイドバーウィジェットに何かしらコンテンツが配置してあるかどうかを確認してます。もし、サイドバーエリアに何もウィジェットが配置されていない場合は、<aside>タグからまるっと出力されません。

補足2.上記例では、サイドバーエリアの名前(識別ID)を「sidebar1」としています。functions.phpの定義と合わせる必要があります。
front-page.phpの例
front-page.phpファイルは、WEBサイトのトップページを構成するために作成します。
またトップページにはWordPressのシステム部分(お知らせ一覧、詳細など)の組み込みを行います。
通常、お知らせ一覧や詳細ページなどをWordPressの投稿機能を使用して実装することが多いです。
以下の例では、トップページに「お知らせ」コンテンツのみを配置してます。
ファイル記入例は下記のとおりです。
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<h2>お知らせ</h2>
<div class="news-items">
<?php
if ( have_posts() ) : // お知らせ記事データがあるかどうか確認
$args = array(
'posts_per_page' => 3 // 表示件数の指定
);
$posts = get_posts( $args );
foreach ( $posts as $post ): // お知らせ情報の表示処理開始
setup_postdata( $post ); // 記事データの取得
?>
// ここにお知らせ情報のhtmlコードを書く(以下は例)
<div class="infoarea">
<p><?php the_date(); ?></p>
<?php the_title('<h3><a href="' . esc_url( get_permalink() ), '</a></h3>'); ?>
</div>
<?php
endforeach; // お知らせ情報の表示処理終了
wp_reset_postdata(); // 直前のクエリを復元する
else :
echo "現在お知らせ情報はありません。";
endif;
?>
</div>
<p class="more-btn"><a href="/news" >もっと見る</a></p>
<h2>(例)サービス紹介</h2>
<p>文章が入ります。文章が入ります。文章が入ります。</p>
<!-- 以下略 -->
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php
get_footer();
補足1.「get_header()」でheader.phpファイルを読み込み、「get_sidebar()」でsidebar.phpを読み込み、「get_footer()」でfooter.phpファイルを所定の位置で読み込みます。
index.phpの例
index.phpファイルは、お知らせ一覧ページやアーカイブ一覧ページで使用することが多いです。
投稿記事の一覧を表示させるため、WordPressのシステム部分(投稿記事の一覧出力処理)を組み込みます。
ファイル記入例は下記のとおりです。
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php
if ( have_posts() ) : // お知らせがあるかどうか確認
if ( is_home() && ! is_front_page() ) : // トップページではないことを確認
?>
<header>
<h1 class="page-title screen-reader-text"><?php single_post_title(); ?></h1>
</header>
<?php
endif;
foreach ( $posts as $post ): // お知らせ情報の表示処理開始
setup_postdata( $post ); // 記事データの取得
?>
// ここにお知らせ情報のhtmlコードを書く(以下は例)
<div class="infoarea">
<p><?php the_date(); ?></p>
<?php the_title('<h2><a href="' . esc_url( get_permalink() ), '</a></h2>'); ?>
</div>
<?php
endforeach; // お知らせ情報の表示処理終了
// ページ送りのリンクを表示する(前へ、次へなど)
the_posts_navigation(
array(
'prev_text' => '< ' . "前へ",
'next_text' => "次へ" . ' >',
'screen_reader_text' => ' ',
)
);
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer();
補足1.the_date関数は記事の日付を出力します
補足2.the_title関数は記事のタイトルを出力します
補足3.get_permalink関数は記事の詳細ページにアクセスするためのURLを出力します
補足4.esc_url関数は、URLを出力する際に余計な文字列を省いて出力します(セキュリティ対策の1つ)
single.phpの例
single.phpファイルは、投稿記事(当ページの例で言うお知らせです)の詳細ページを構成するファイルです。
お知らせ一覧からお知らせのタイトルをクリックしたときに表示される、お知らせ詳細ページのhtmlコードはsingle.phpで定義します。
ファイルの記入例は下記のとおりです。
<?php get_header(); ?>
<header>
<h1 class="page-title">お知らせ<span>NEWS</span></h1>
</header>
<div id="content" class="site-content">
<div id="primary" class="content-area">
<main id="main" class="site-main">
<div class="content-wrap">
<?php
while ( have_posts() ) :
the_post();
the_title( '<h1 class="entry-title screen-reader-text">', '</h1>' );
the_content();
the_post_navigation(
array(
'prev_text' => '< 前の記事へ',
'next_text' => '次の記事へ >',
'screen_reader_text' => '前後の記事へのリンク',
)
);
endwhile;
?>
<p class="to-postlist"><a href="/news">記事一覧へ</a></p>
</div>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
</div><!-- #content -->
<?php get_footer();
補足1.the_title(〜)関数でお知らせのタイトルをh1ダグ付きで出力します。
補足2.the_content()関数でお知らせ記事の内容を出力します。
補足3.ページ送り(前の記事、次の記事など)が不要な場合は「the_post_navigation(〜)」は記述不要です。
page-**(スラッグ名).phpの例
次に下層ページのテンプレートファイルを作成します。
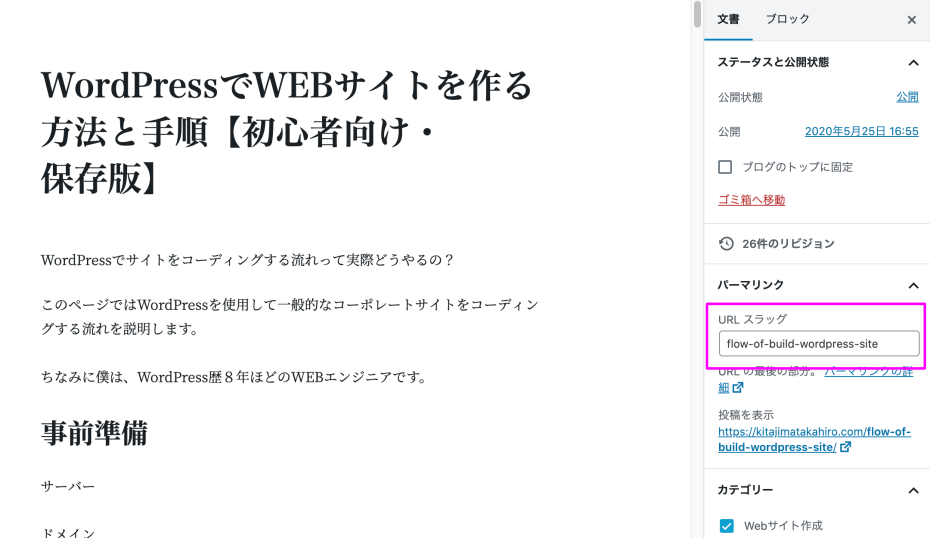
下層ページ自体は、WordPress管理画面の「固定ページ」で登録します。
固定ページで登録する際に設定する「スラッグ名」を、page-**.phpの**部分と合わせる必要があります。

ファイルの記入例は下記のとおりです。
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
〜 ここに各下層ページのコンテンツ部分のhtmlコードを記入します。 〜
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php
get_footer();
補足1.「get_header()」でheader.phpファイルを読み込み、「get_sidebar()」でsidebar.phpを読み込み、「get_footer()」でfooter.phpファイルを所定の位置で読み込みます。
テーマファイルをアップロード
最後に作成したWordPressのテーマファイル群をFTPなどでサーバーにアップロードします。
WEBサイト(例:http://kitalog-style.com)にアクセスし正常に表示されることを確認できたら作業完了です。
不明な点や間違い点などがありましたら、コメントやお問い合わせいただけるとうれしいです!










コメント