この記事を読むことでその悩みを解決できます。
それではさっそくGoogleタグマネージャの導入方法をお伝えします。
[waku]前提としてGoogleアナリティクスのトラッキングコード(UA-*****)は取得済みと仮定します。[/waku]
導入の流れ
タグマネージャの導入は次の流れで進めます。
- タグマネージャにサイト情報を登録する
- WordPressにコードを埋め込む
- アナリティクスで確認する
それぞれ説明します。
タグマネージャにサイト情報を登録する
Googleタグマネージャに登録
Googleタグマネージャのサイトにアクセスしてログインします。
https://marketingplatform.google.com/intl/ja/about/tag-manager/
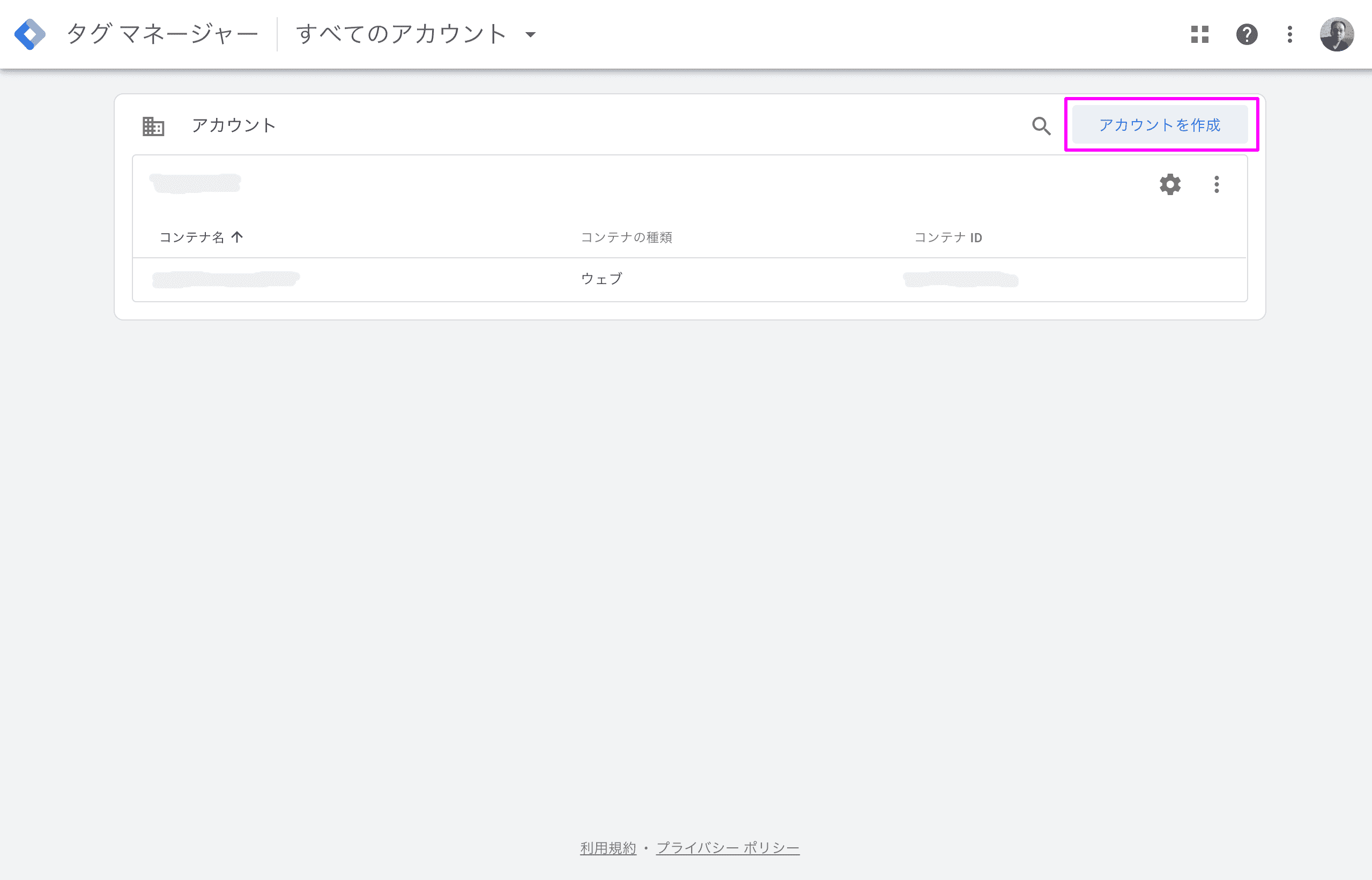
タグマネージャにログイン後、アカウント(サイト情報)を登録します。

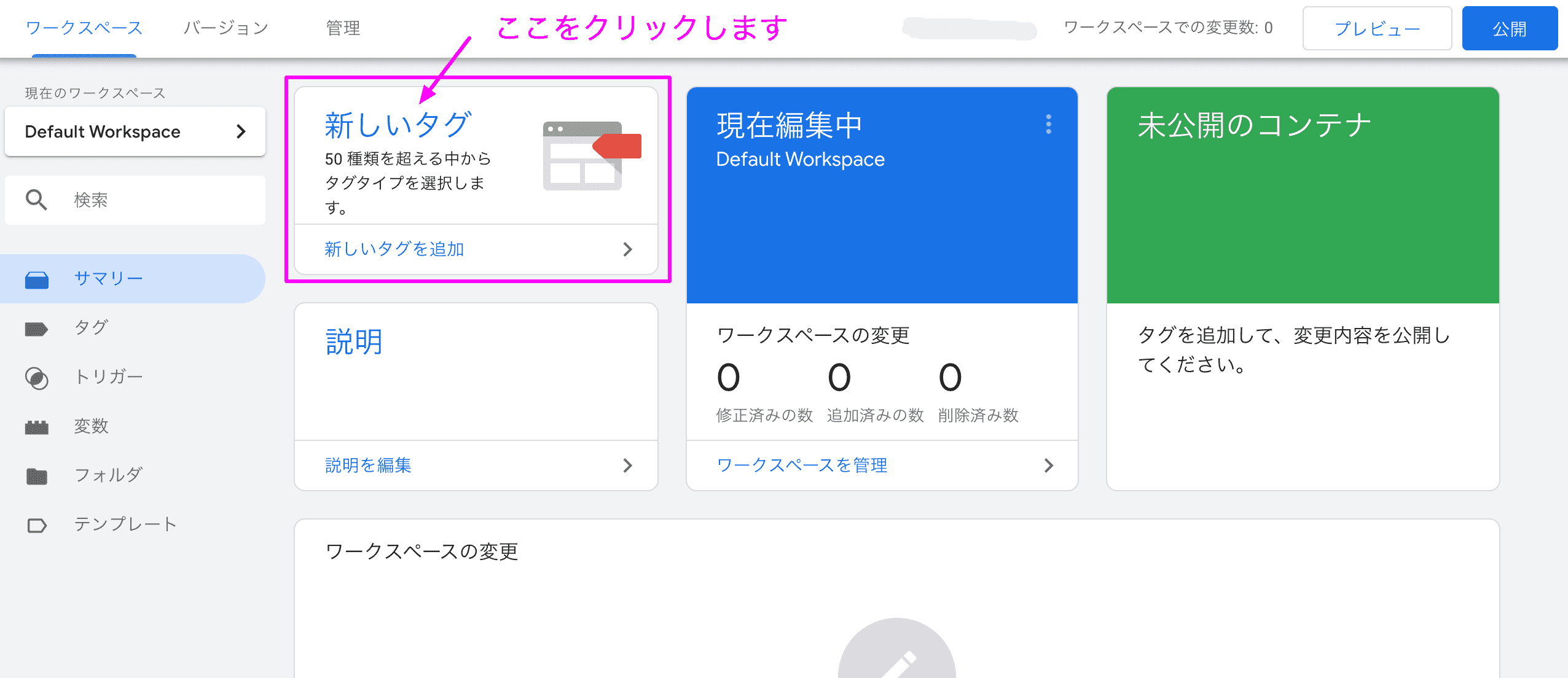
新規アカウントを登録後、タグマネージャのワークスペース画面を開き「新しいタグ」を登録します。

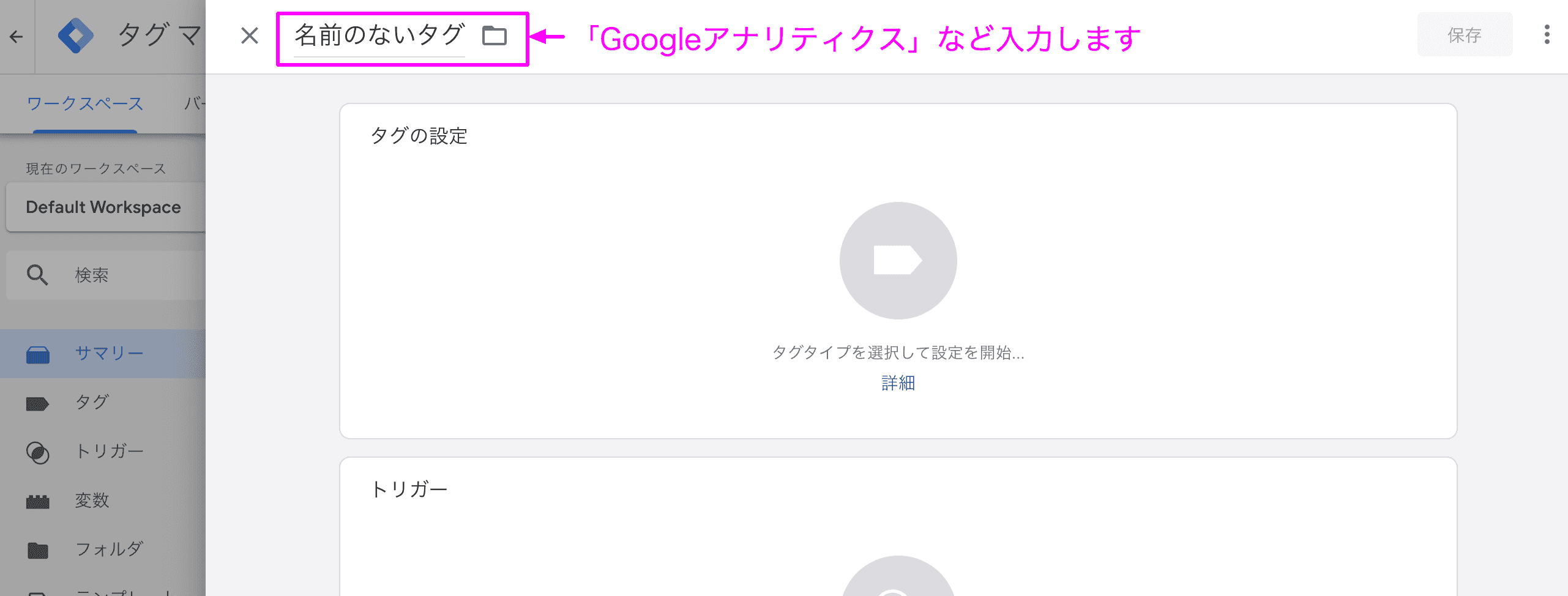
タグの名前を付けます。今回はGoogleアナリティクスとします。

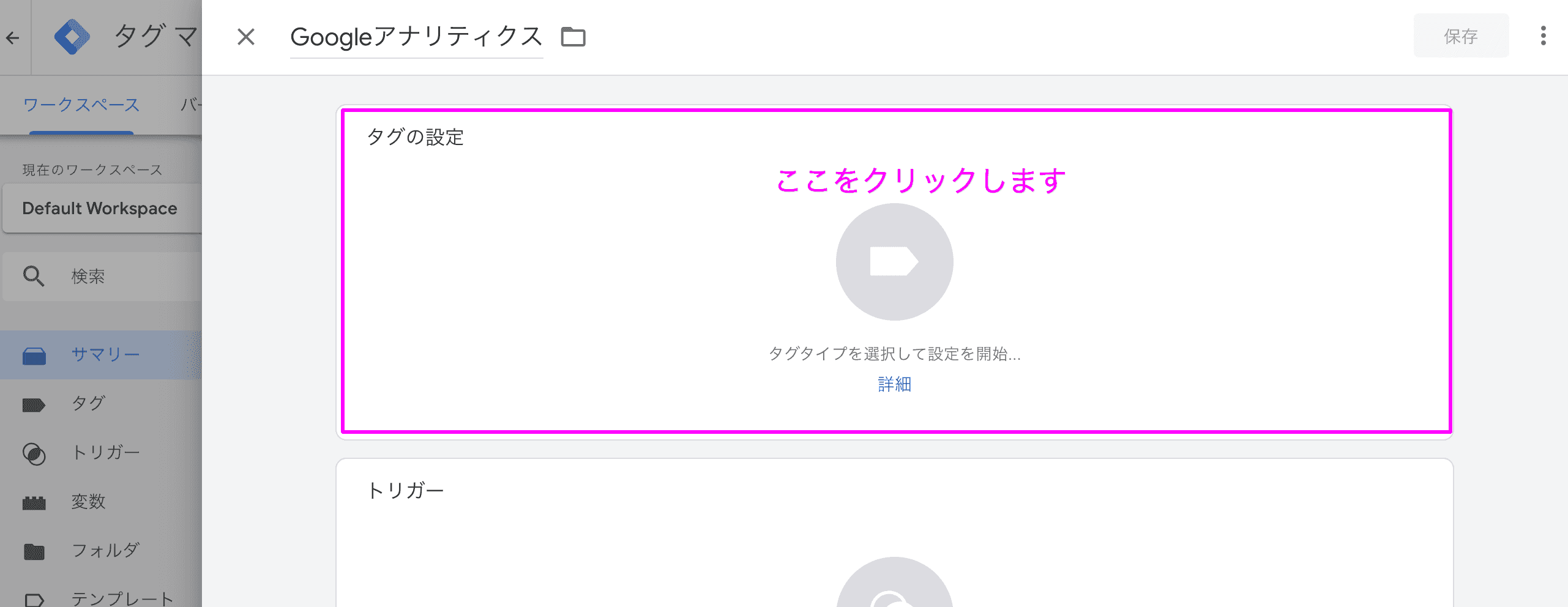
以下の画像を参考に「タグの設定」部分をクリックします。

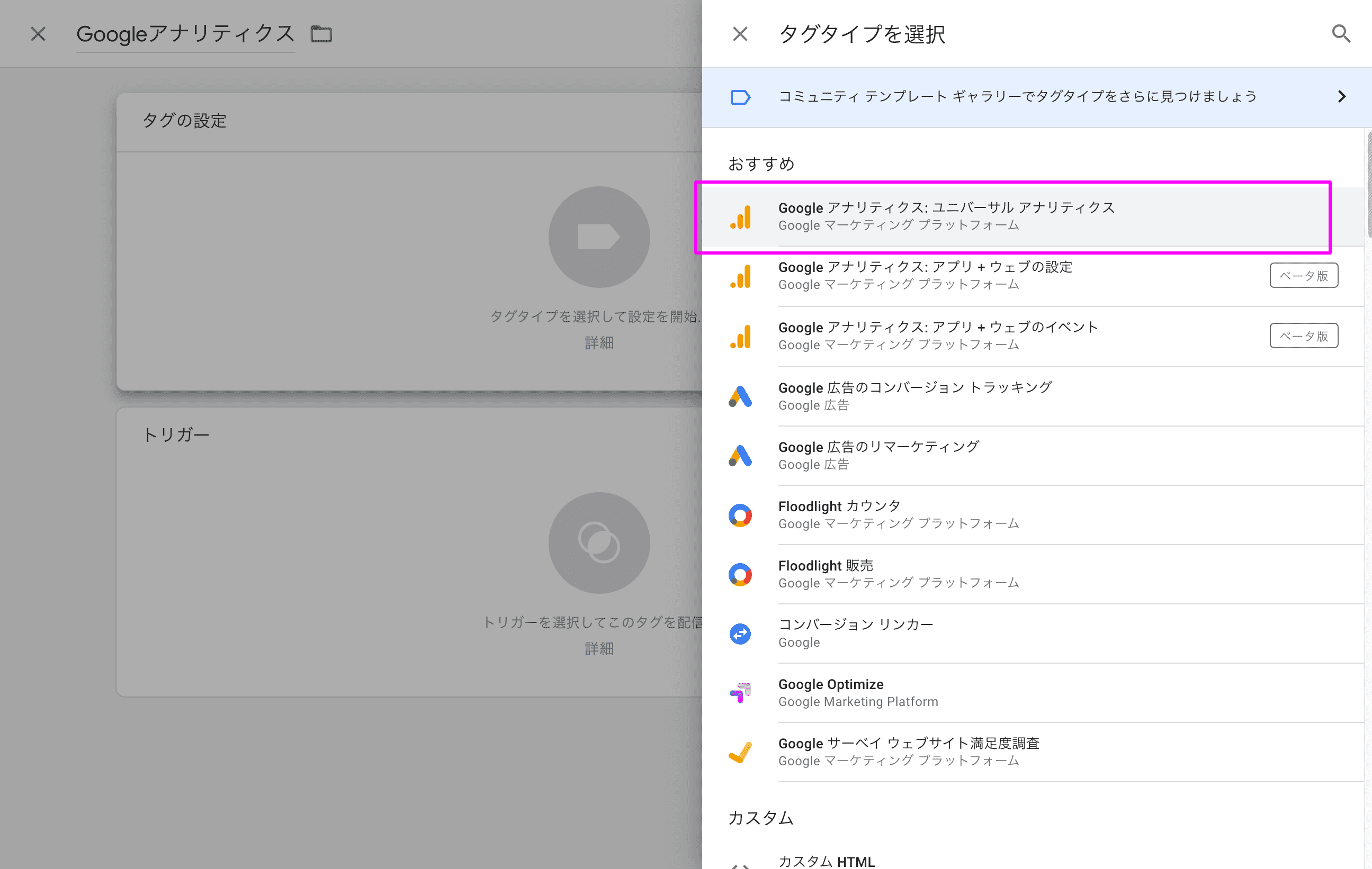
Googleアナリティクス:ユニバーサルアナリティクスを選択します。

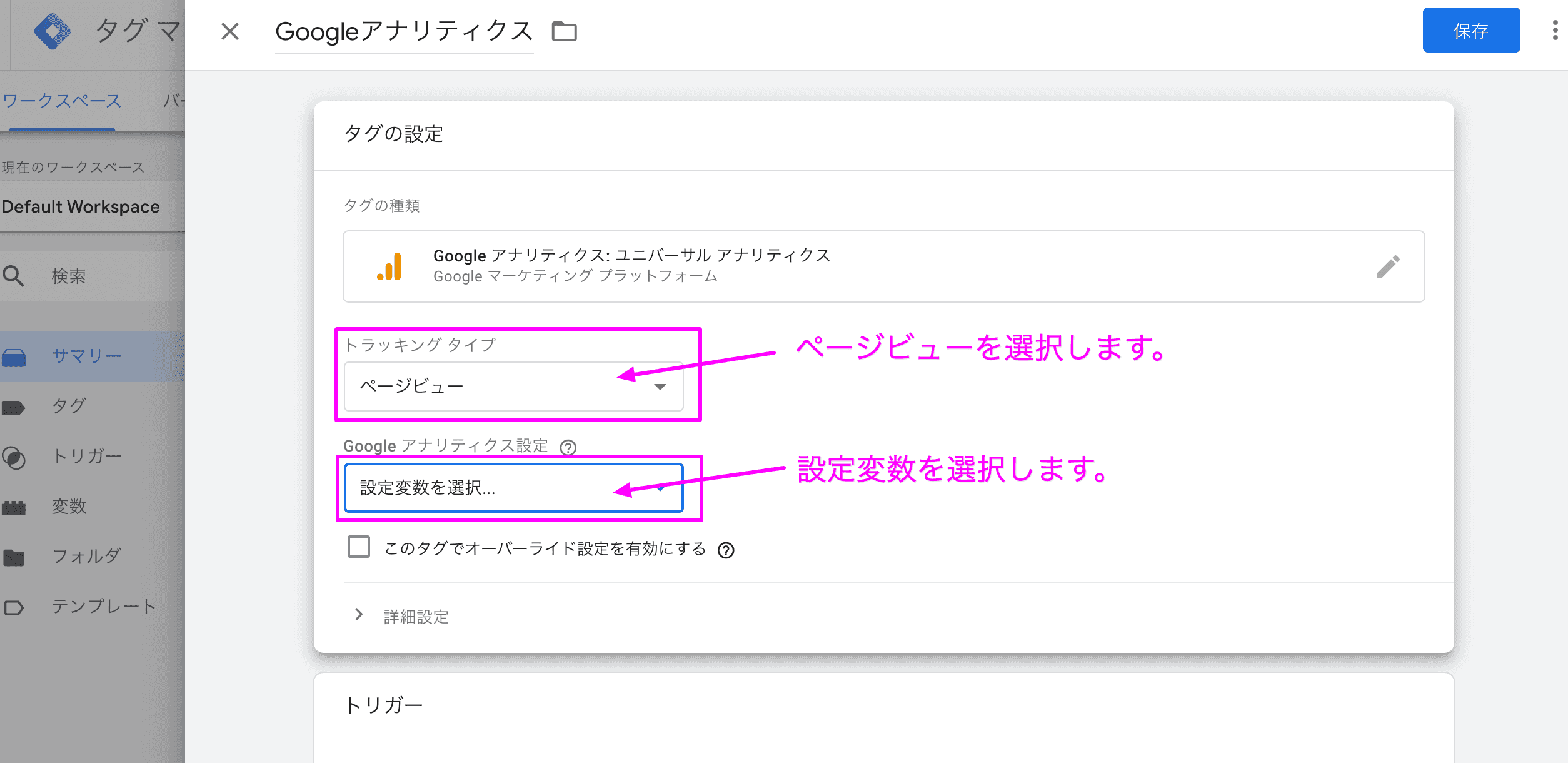
タグの設定画面が表示されるので、「トラッキングタイプ:ページビュー」、そしてGoogleアナリティクス設定で「設定変数を選択」をクリックします。

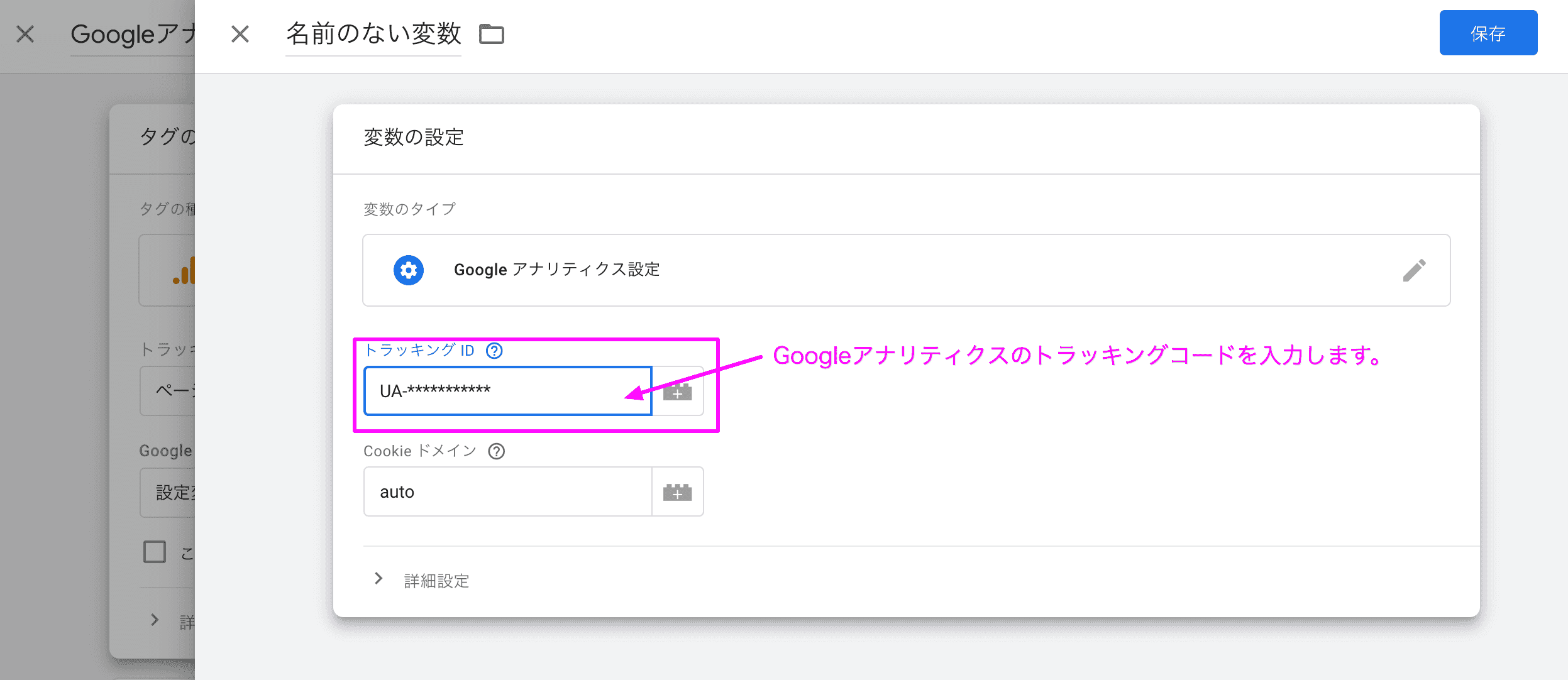
変数の設定画面でGoogleアナリティクスのトラッキングコードを登録します。
[waku]ここで登録するトラッキングコードは、Googleタグマネージャのコードを導入するWEBサイトのコードを入力してください。[/waku]
※この画面で変数の名前も変更しましょう。

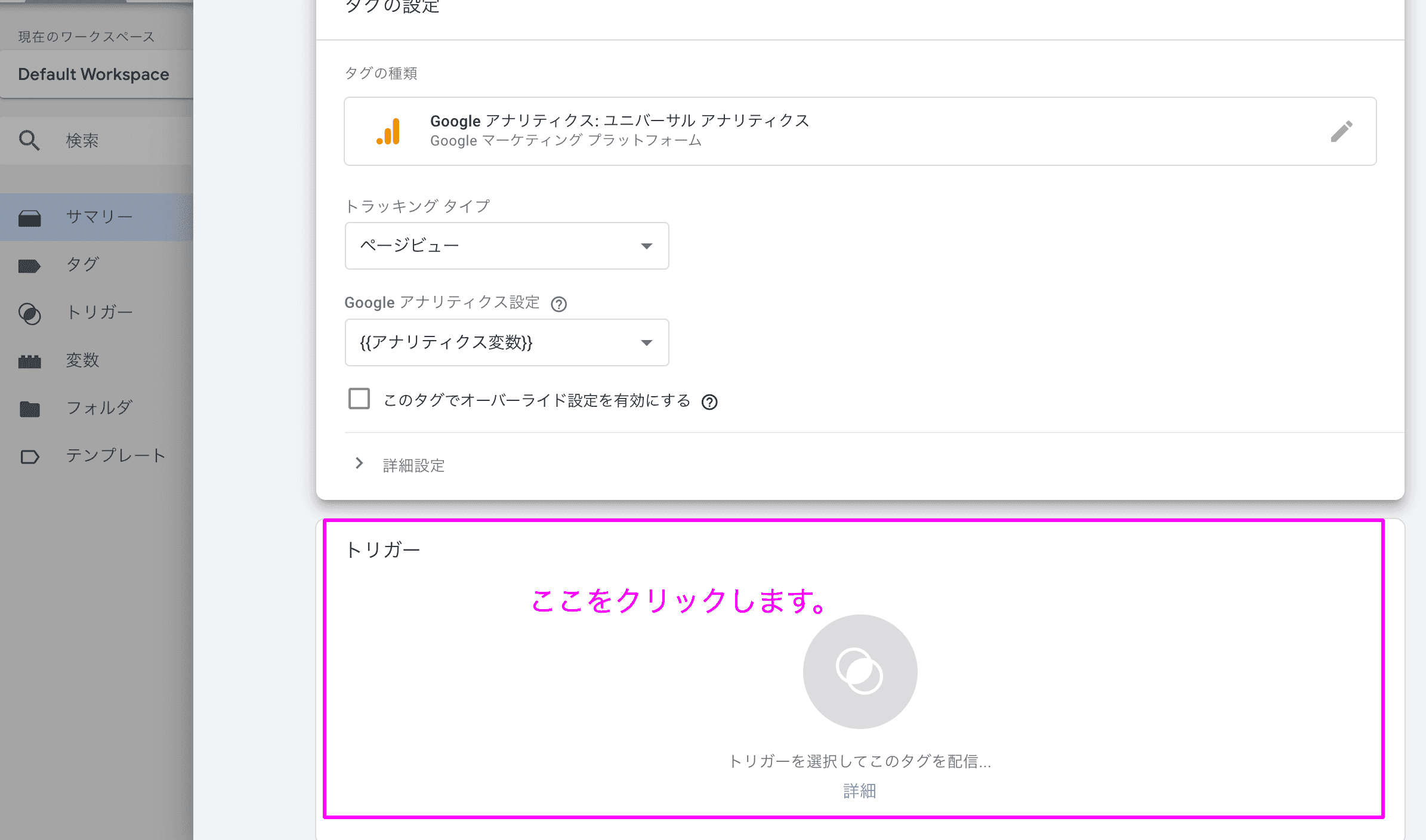
次にタグの設定画面で「トリガー部分」をクリックします。

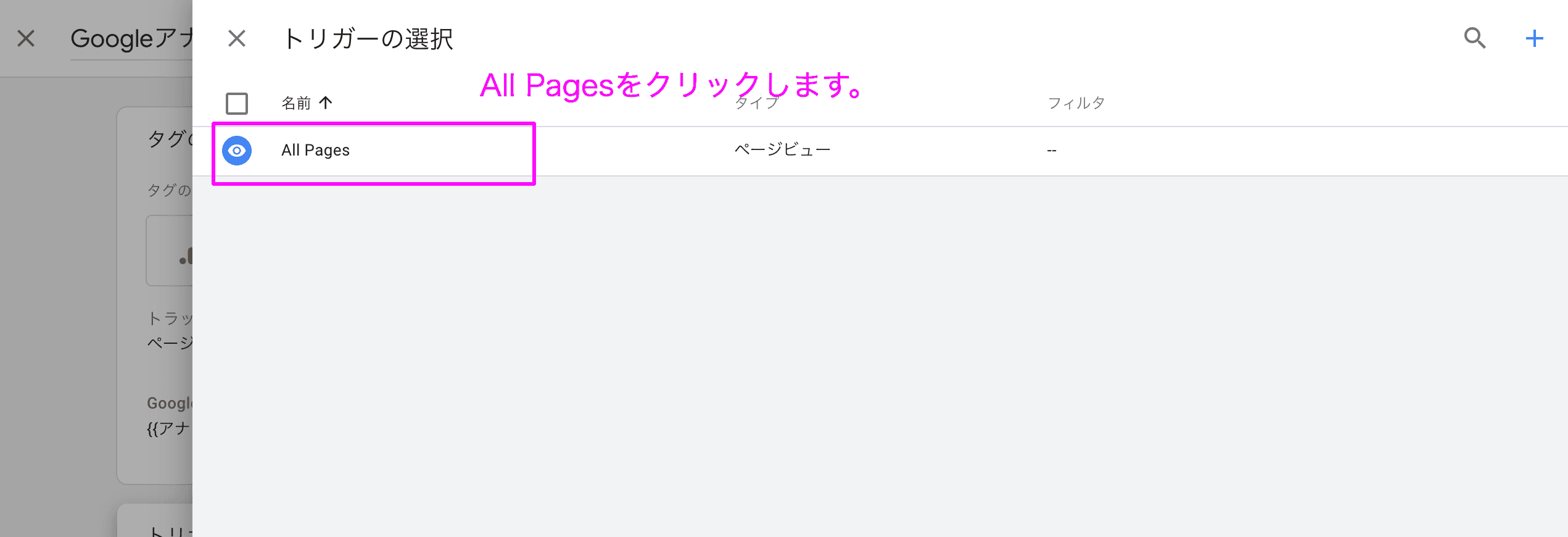
トリガーの選択画面で「All Pages」をクリックします。

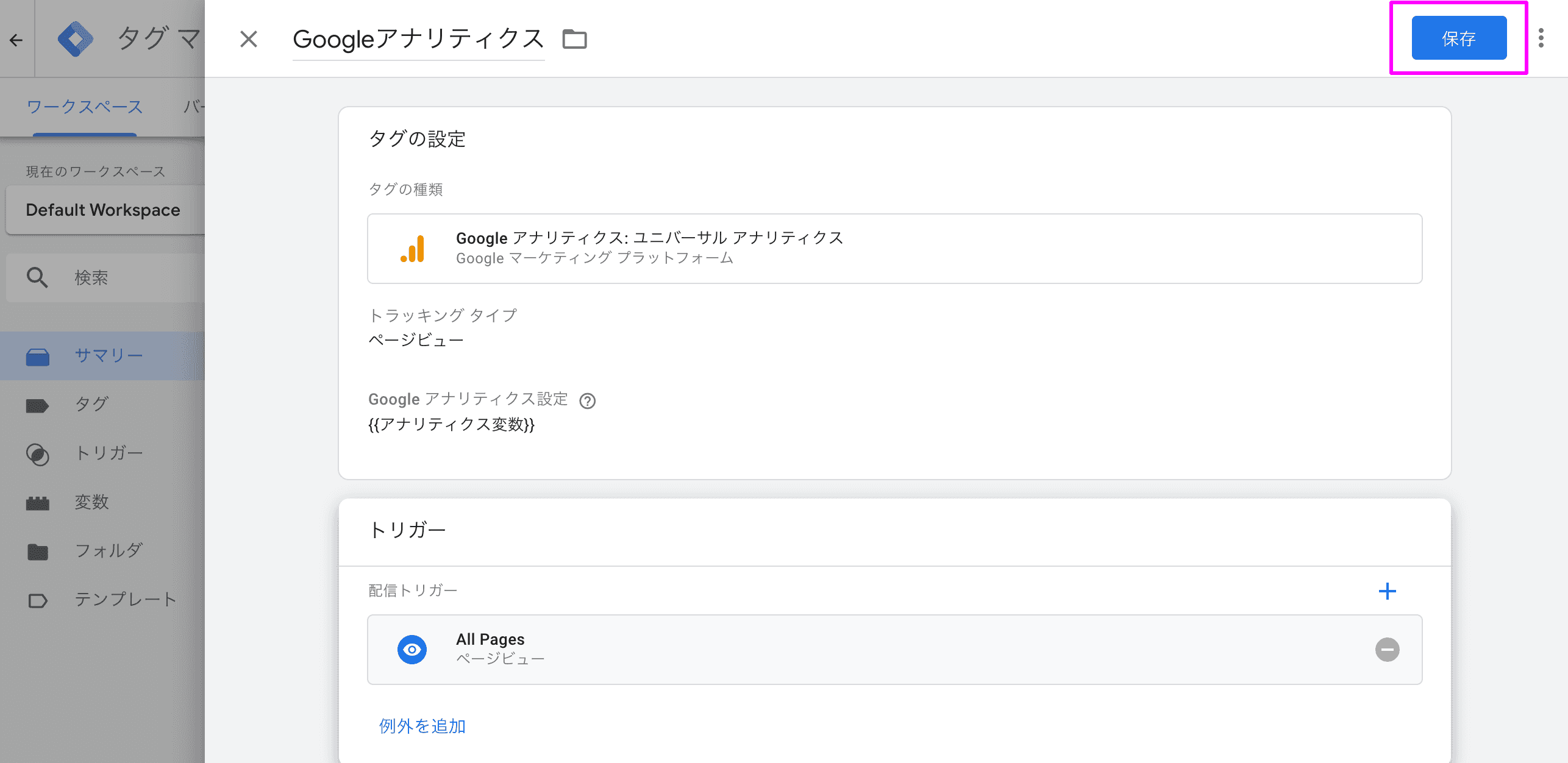
画面右上の「保存」をクリックします。

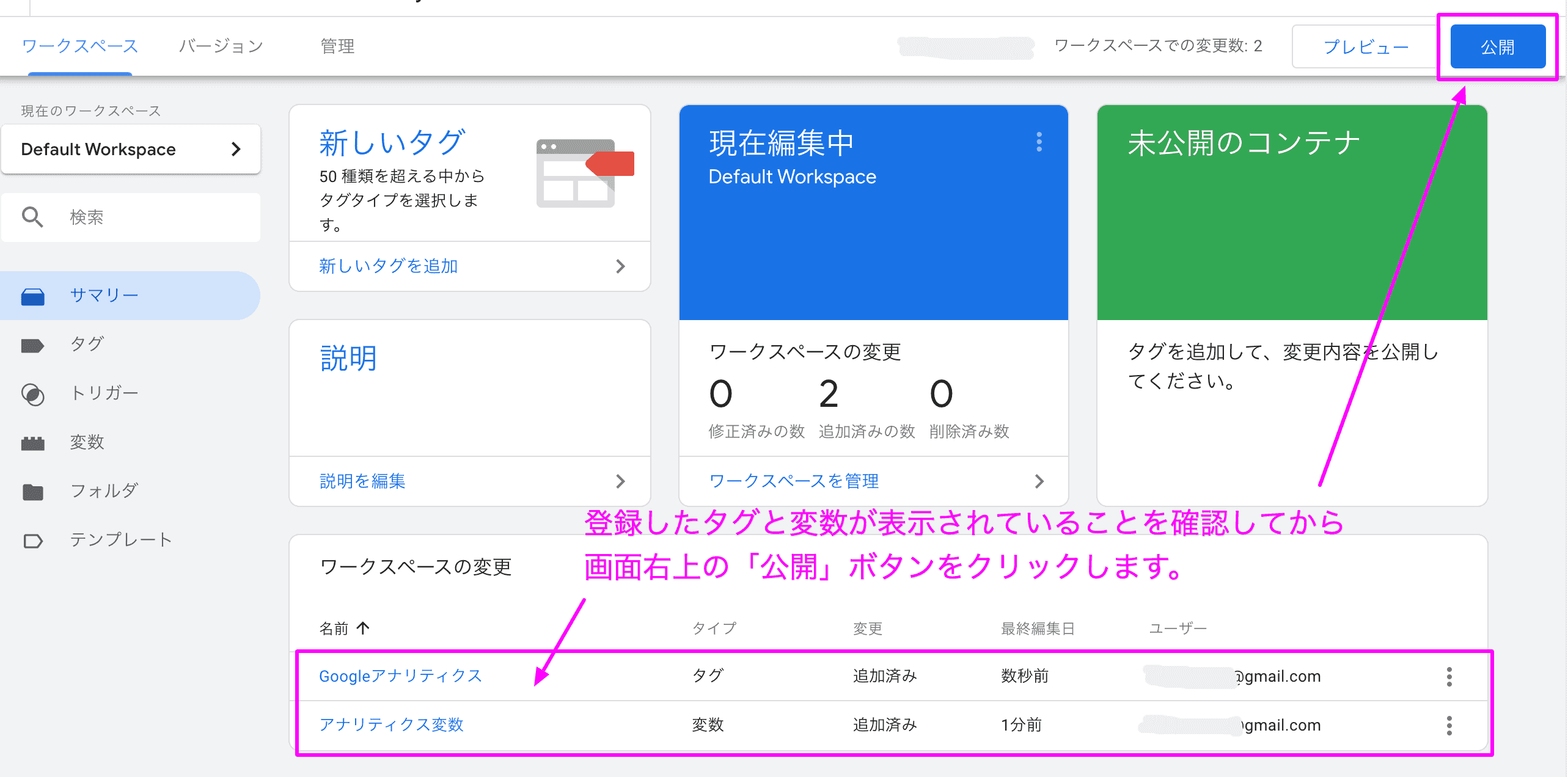
ワークスペースの変更一覧に、今回登録したタグと変数が表示されていることを確認します。
確認後、画面右上の「公開」ボタンをクリックします。

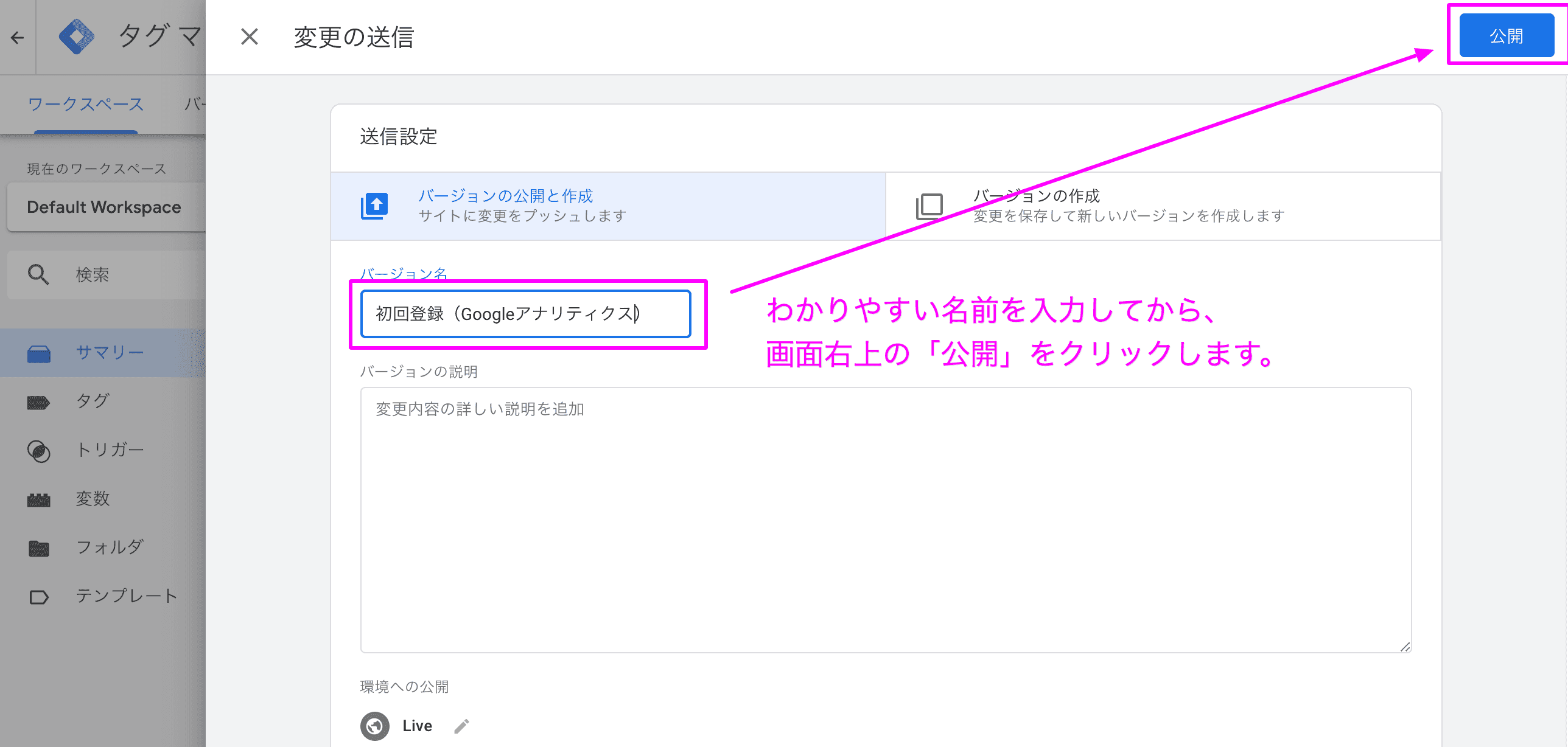
バージョン名に”アナリティクスタグ登録”など適当にわかりやすい名前を入力してから、画面右上の「公開」をクリックします。

以上で、Googleアナリティクスのタグ登録が完了です。
WordPressにコードを埋め込む
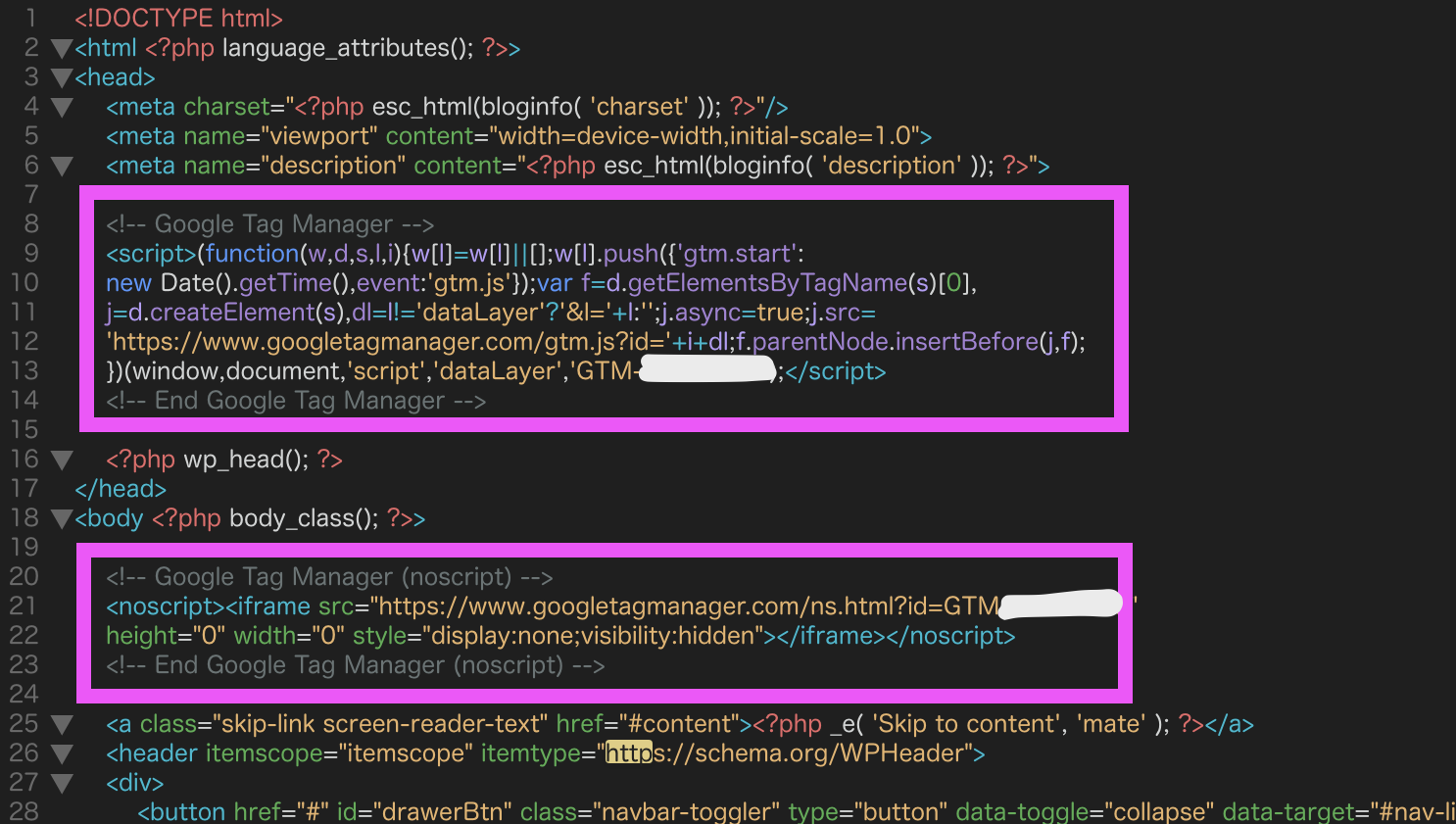
次にWordPressのheadやbodyタグが記載されているPHPファイルにタグマネージャのコードを追記します。
埋め込むコードはタグマネージャ画面の右上から取得できます。

コードの追記場所は下記を参考してください。

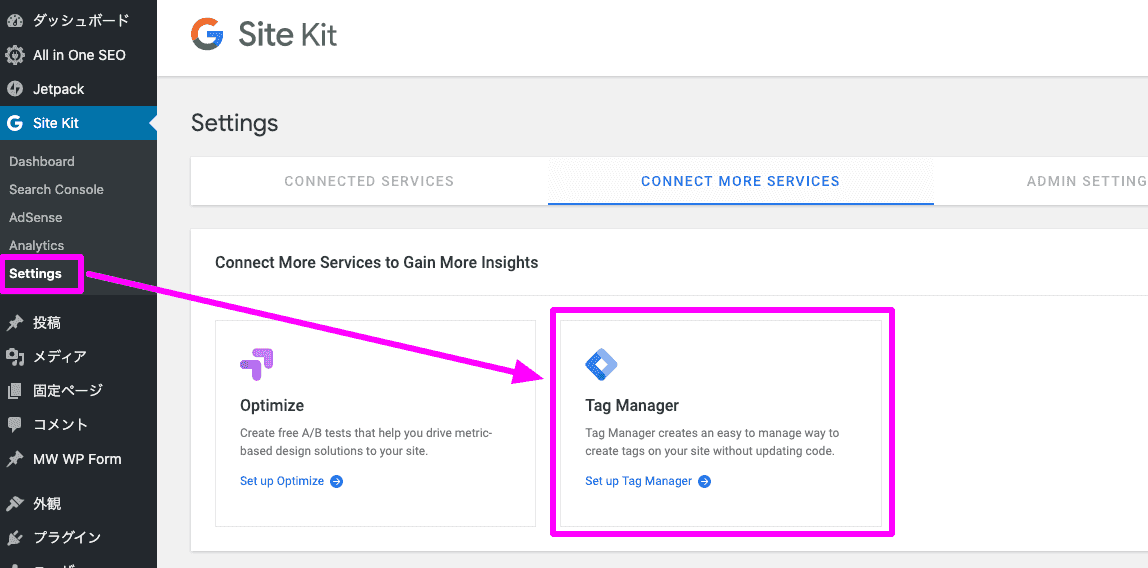
[waku]GoogleSiteKitプラグインを使用している方は、プラグインの設定画面からでもタグマネージャとの連携を有効化できます。[/waku]

Googleタグマネージャのコードを埋め込んだら、All in One SEO Packの「GoogleアナリティクスID」からトラッキングコードを削除します。
以上で、タグマネージャのコード埋め込みが完了です。
アナリティクスで確認する
タグマネージャを導入したら、Googleアナリティクスでアクセスデータが取得できていることを確認します。
以上、「All In One SEO Pack環境にGoogleタグマネージャを導入する方法」になります。
タグマネージャではイベント解析など便利な機能が使えますので、ぜひ活用してみてください。










コメント